- <!DOCTYPE html>
- 后台管理
- window.onload = function qq() {
- $.ajax({
- type:"POST",
- url:"User/ListUser",
- async:true,
- dataType:"json",
- success:function (data) {
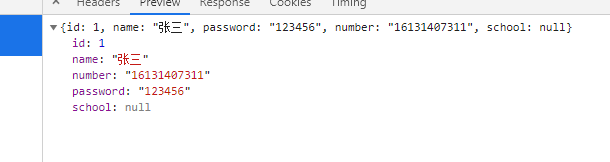
- console.log(data);
- }
- });
-
}*

ajax已经获取到数据,但是HTML上怎么显示
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 听楼一夜雨 2019-05-28 10:57关注
听楼一夜雨 2019-05-28 10:57关注这种?
console.log(data.name); $("xxx").html(data.name); var html="<span>"+data.name+"</span>"; $("xxx").apped(html);本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
