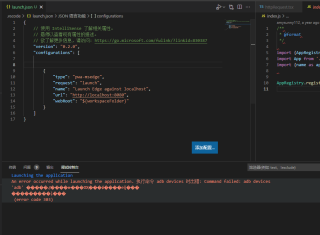
vscode 运行react-native项目,大家有知道这个报错怎么修改吗

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "android"
},
{
"name": "Run Android",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "android",
"enableDebug": false
}
]
}