执行了bindtap的onClickPowerInfo后,将showItem变成了!showItem,
是想页面的wx:if要重新判断,然后刷新显示不同的内容才是,
但是并不会自动刷新,只能重新编译才会显示!showItem的内容,请问为什么会这样呢?
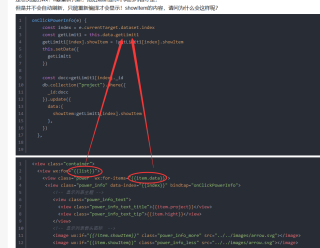
onClickPowerInfo(e) {
const index = e.currentTarget.dataset.index
const getLimit1 = this.data.getLimit1
getLimit1[index].showItem = !getLimit1[index].showItem
this.setData({
getLimit1
})
const docc=getLimit1[index]._id
db.collection("project").where({
_id:docc
}).update({
data:{
showItem:getLimit1[index].showItem
},
})
},
<view class="container">
<view wx:for="{{list}}">
<view class="power" wx:for-items="{{item.data}}">
<view class="power_info" data-index="{{index}}" bindtap="onClickPowerInfo">
<!-- 显示列表主题 -->
<view class="power_info_text">
<view class="power_info_text_title">{{item.project}}</view>
<view class="power_info_text_tip">{{item.hight}}</view>
</view>
<!-- 显示列表箭头图标 -->
<image wx:if="{{!item.showItem}}" class="power_info_more" src="../../images/arrow.svg"></image>
<image wx:if="{{item.showItem}}" class="power_info_less" src="../../images/arrow.svg"></image>
</view>
<view wx:if="{{item.showItem}}">
<view class="power_item_title">{{item.project}}</view>
<view class="power_item">
<view class="power_item_title" bindtap="viewProject">
{{item._id}}
{{item.width}}
{{item.hight}}
</view>
</view>
</view>
</view>
</view>
</view>
js的代码有点臃肿,是因为我想试下更改数据库的showItem,但结果还是不行。麻烦大 佬帮我看看,感谢感谢