{
path: '/plan',
name: 'plan',
component: () => import('./views/plan/Plan.vue')
},
{
path: '/plandetails',
name: 'plandetails',
component: () => import('./views/plan/Plandetails.vue')
}
<el-menu
:default-active="$route.path"
router
class="el-menu-vertical-demo"
background-color="#58586E"
text-color="#fff"
active-text-color="#fff">
<el-menu-item index="/plan">
<i class="iconfont icon-jihua" style="font-size: 19px;"></i>
</el-menu-item>
</el-menu>
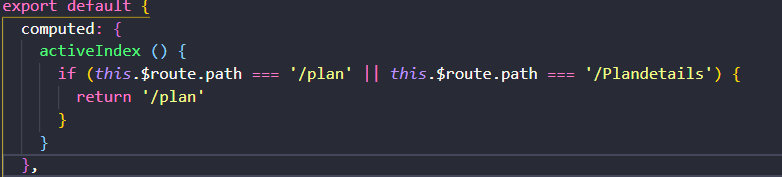
 点击导航栏的计划菜单进行路由跳转  之后页面右侧会显示列表,, 点击某个列表会跳转到详情,,跳转到详情之后导航菜单就不高亮了,vue初学者,有点蒙,请各位大佬帮帮忙~~