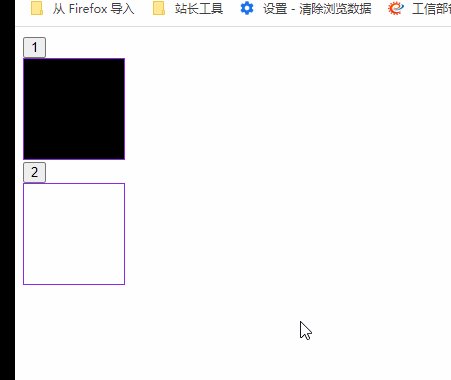
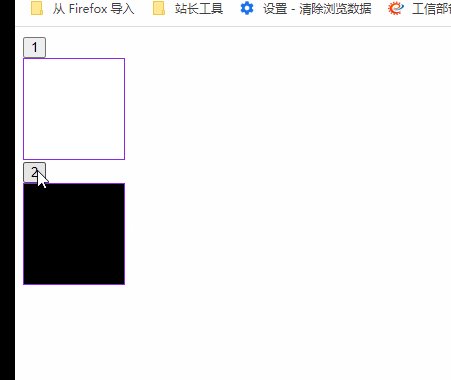
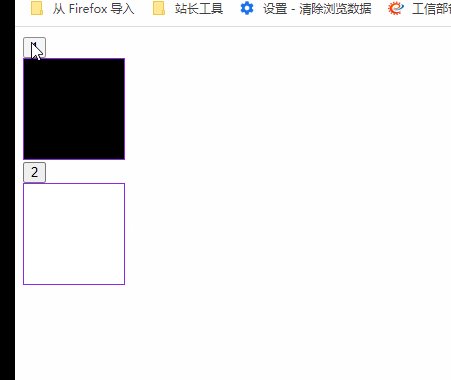
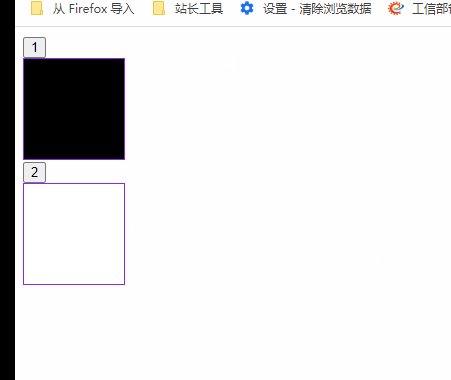
1、第一次点击按钮2时不能成功调用函数try2(),点击两次可以调用,其他的时候都正常
2、代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{
position: relative;
width: 100px;
height: 100px;
background: black;
border: 1px solid blueviolet;
}
#div2{
position: relative;
width: 100px;
height: 100px;
background:transparent;
border: 1px solid blueviolet;
}
</style>
<script>
function try1(){
var div1=document.getElementById('div1');
var div2=document.getElementById('div2');
if(div1.style.background=='transparent'){
div1.style.background='black';
div2.style.background='transparent';
}else{
div1.style.background='transparent';
div2.style.background='black';
}
}
function try2(){
var div1=document.getElementById('div1');
var div2=document.getElementById('div2');
if(div2.style.background=='transparent'){
div2.style.background='black';
div1.style.background='transparent';
}else{
div2.style.background='transparent';
div1.style.background='black';
}
}
</script>
</head>
<body>
<button onclick="try1()">1</button><div id="div1"></div>
<button onclick="try2()">2</button><div id="div2"></div>
</body>
</html>