



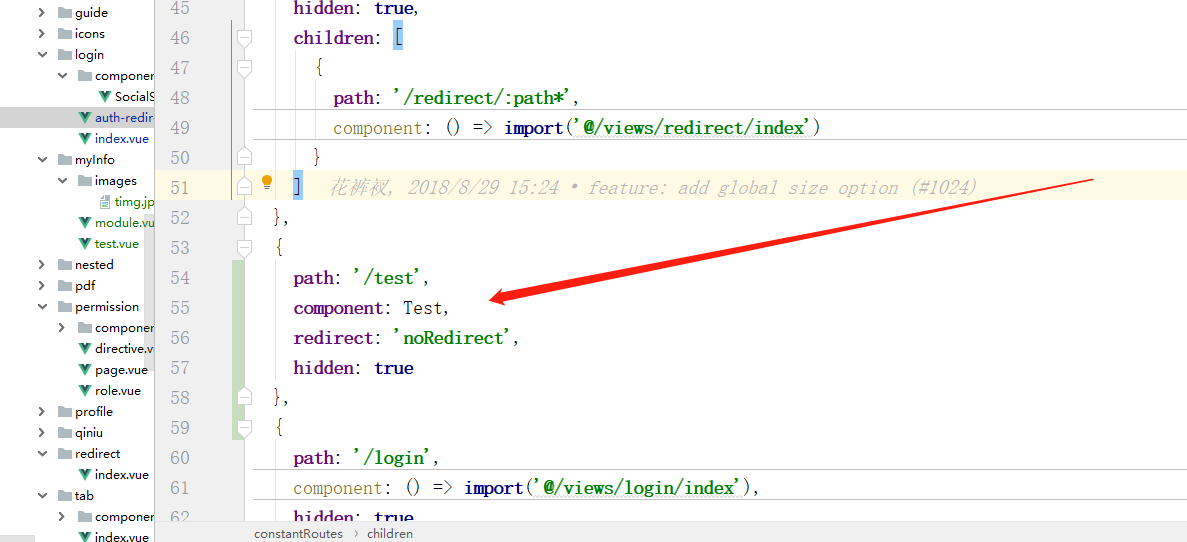
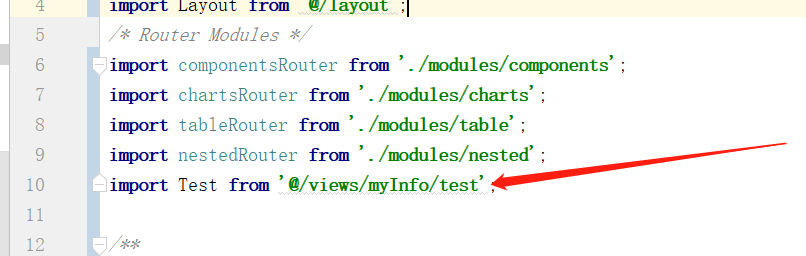
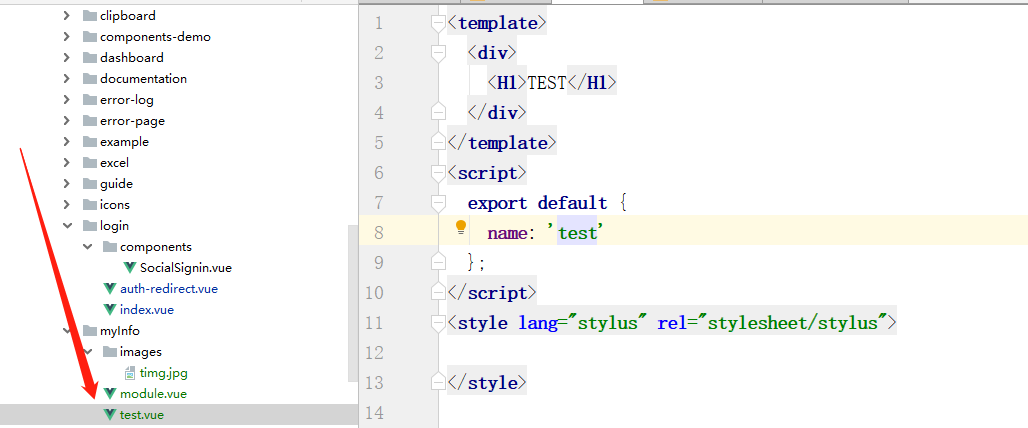
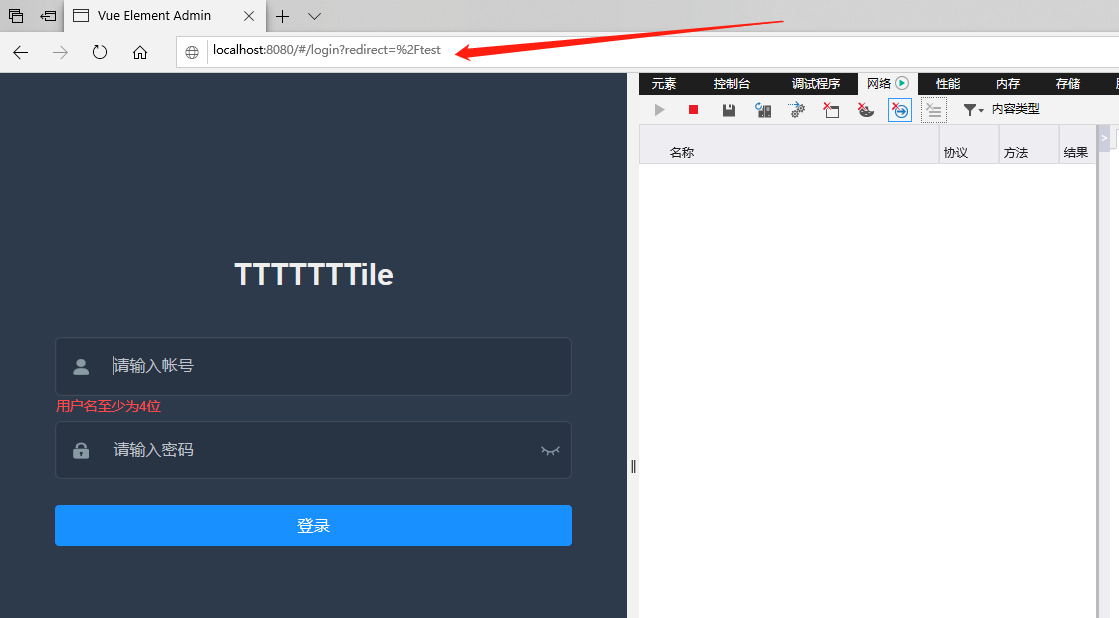
地址栏输入http://localhost:8080/#/test 一直重定向到该页面 我的login/index.vue 的登录函数改了
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.$store.dispatch('user/login', this.loginForm)
.then(() => {
// this.$router.push({ path: this.redirect || '/', query: this.otherQuery })
// this.loading = false
})
.catch(() => {
// this.loading = false
});
}
});
},
为啥就是出不去登录页 求指教!!!急急急!!!
