JavaScript请问网页页面的恭喜您答对了,或者太遗憾,答错了,请问怎么抓包发送协议识别的。
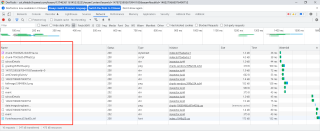
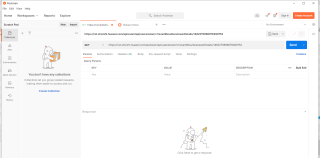
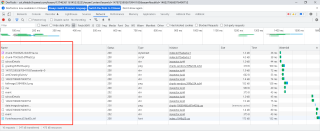
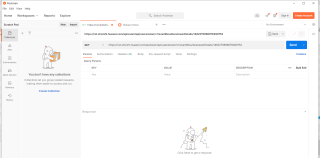
通过F12识别,然后使用ApiPost或者Postman 发送 抓取数据,怎么识别到恭喜您答对了,或者太遗憾,答错了





JavaScript请问网页页面的恭喜您答对了,或者太遗憾,答错了,请问怎么抓包发送协议识别的。
通过F12识别,然后使用ApiPost或者Postman 发送 抓取数据,怎么识别到恭喜您答对了,或者太遗憾,答错了






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>答案</title>
</head>
<body>
<textarea name="text" style="width:100%;height:100px;" id="responsedate"></textarea>
<br />
<button style="width:100%;height:100px;float:right;" id="tj">提取自己做的答案</button>
<div id="dvRst"></div>
<script>
function getAnswer() {
var responseDate1 = document.getElementById("responsedate").value;
console.log(responseDate1)
try {
responseDate1 = JSON.parse(responseDate1);
console.log(responseDate1)
var s = '';
responseDate1.data.subjectList.forEach((item,index) => {
if (item.subjectOptionVOList.length) {
s += '<p>' + (index + 1) + '.' + item.subjectTitle + '</p>';
var answer = item.answer.split('&');
item.subjectOptionVOList.forEach(choice => {
s += '<p style="color:' + (answer.findIndex(i => i == choice.optionId) != -1 ? 'green' : 'red') + '">' + choice.optionTitle + '('+ (answer.findIndex(i => i == choice.optionId) != -1 ? '选' : '不选')+')</p>'
; });
}
else {
s += '<p style="color:' + (item.answer=='1'?'green':'red') + '">' + (index + 1) + '.' + item.subjectTitle + '</p>';
s+='<p style="color:' + (item.answer=='1'?'green':'red') + '">正确('+(item.answer=='1'?'选':'不选')+')</p>'
s+='<p style="color:' + (item.answer!='1'?'green':'red') + '">错误('+(item.answer!='1'?'选':'不选')+')</p>'
s+='<p style="color:' + (item.answerRight=='1'?'green':'red') + '">'+(item.answerRight == 1?'恭喜你,答对了':'太遗憾了,答错了')+'<span style="margin-left:20px">我的得分:'+(item.userScore)+'分</span></p>'
}
});
document.getElementById('dvRst').innerHTML = s;
} catch (error) {
console.log(error)
alert('输入格式有误(不是标准json)')
}
}
// 监听回车
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 13) {
getAnswer()
}
};
tj.onclick=getAnswer;
</script>
</body>
</html>