

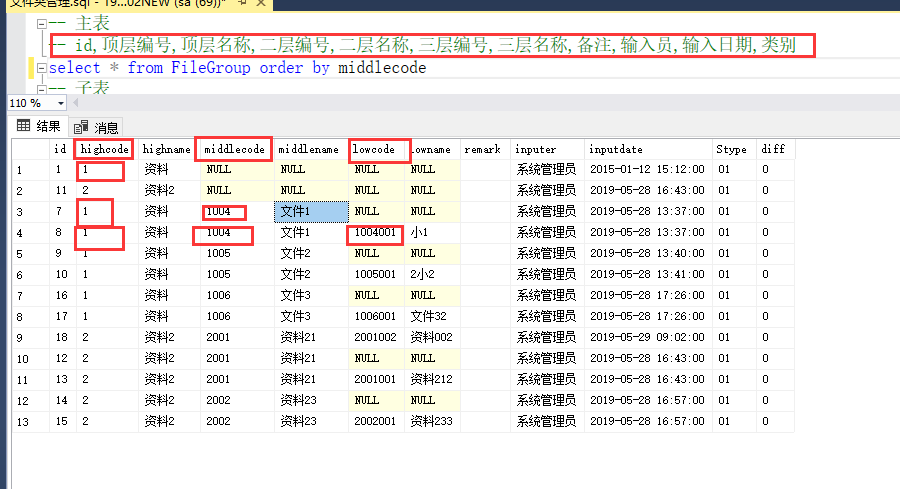
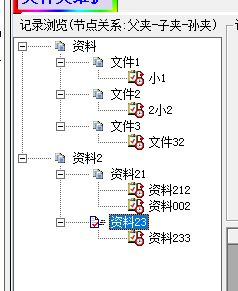
请教各位,第一张图是数据结构,第二个是要做成的原型。我自己不知道怎么设计这个树状图的类,请指点一下!
可以写一个Tree的类
public class Tree extends BaseDomain {
private String id;
private String key;
private String icon;
private String title;
private String value;
private String text;
private String code;
private String mtype;
private String type;
/**
* 部门的特殊个别字段
* 1.部门 / 2.岗位 的编码
*/
private String number;
private Double order;
private Double sort;
private String href;
private String component;
private List<Tree<T>> children;
private String parentId;
private boolean hasParent = false;
private boolean hasChildren = false;
private Date createTime;
private Date modifyTime;
public void initChildren(){
this.children = new ArrayList<>();
}
}
在写一个工具类
public class TreeUtil {
protected TreeUtil() {
}
private final static String TOP_NODE_ID = "0";
/**
* 用于构建菜单
*
* @param nodes nodes
* @param <T> <T>
* @return <T> Tree<T>
*/
public static <T> Tree<T> build(List<Tree<T>> nodes) {
if (nodes == null) {
return null;
}
List<Tree<T>> topNodes = new ArrayList<>();
nodes.forEach(node -> {
String pid = node.getParentId();
if (pid == null || TOP_NODE_ID.equals(pid)) {
topNodes.add(node);
return;
}
for (Tree<T> n : nodes) {
String id = n.getId();
if (id != null && id.equals(pid)) {
if (n.getChildren() == null)
n.initChildren();
n.getChildren().add(node);
node.setHasParent(true);
n.setHasChildren(true);
n.setHasParent(true);
return;
}
}
if (topNodes.isEmpty())
topNodes.add(node);
});
Tree<T> root = new Tree<>();
root.setId("0");
root.setParentId("");
root.setHasParent(false);
root.setHasChildren(true);
root.setChildren(topNodes);
root.setText("root");
return root;
}
}
写完了这两个在写业务层
一个构建书的方法
private void buildTrees(List> trees, List menus, List ids) {
menus.forEach(menu -> {
ids.add(menu.getId().toString());
Tree tree = new Tree<>();
tree.setId(menu.getId().toString());
tree.setKey(tree.getId());
tree.setParentId(menu.getParentId().toString());
tree.setText(menu.getName());
tree.setTitle(tree.getText());
tree.setIcon(menu.getIcon());
tree.setComponent(menu.getComponent());
tree.setCreateTime(menu.getCreateTime());
tree.setCreateTime(menu.getCreateTime());
tree.setHref(menu.getHref());
tree.setSort(menu.getSort());
tree.setCode(menu.getCode());
tree.setMtype(menu.getMtype());
trees.add(tree);
});
}
Map<String, Object> result = new HashMap<>();
List<Dept> depts = findDepts(dept, request);
List<Tree<Dept>> trees = new ArrayList<>();
buildTrees(trees, depts);
Tree<Dept> deptTree = TreeUtil.build(trees);
result.put("rows", deptTree);
result.put("total", depts.size());