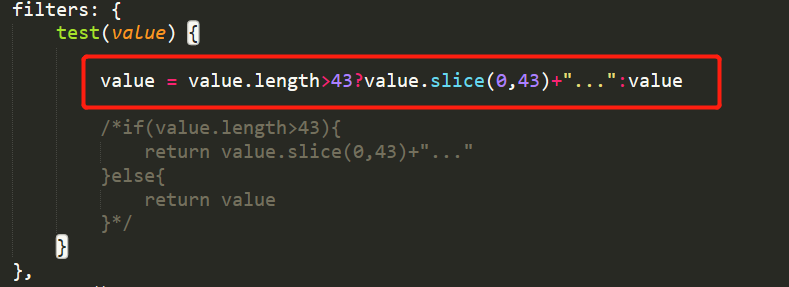
1、写了一个检测字符串超出43时添加省略号的过滤器,结果使用三目运算符时,结果值消失了。
2、怀疑过是因为执行代码中使用了+号,用()括起来过运行,仍然无值,不知道什么情况
使用三目运算符时结果值消失了
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 无双_ 2019-05-29 16:13关注
无双_ 2019-05-29 16:13关注加上括号 是不是因为你没有return value的原因,我看你注释了下边就没有return的地方了。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
