问题
循环了两段相同的代码,再往里innerHTML一个写进去了,另一个写不进去
代码概要
写了一个类似于图形化的框架:
function loadPage(page) {
let titles = ''
for (key in data.pages[page]) {
let title = key.replace(key[0], key[0].toUpperCase())
titles += `
<ul class="container_${title}">
<h2 class="title_${title}">
<span class="icon_${title}"></span>
<font class="font_${title}">${title}</font>
</h2>
<div class="content_${title}" id="${key}"></div>
</ul>
`
document.getElementById('main').innerHTML = titles//循环的代码
let subtitles = ''
for (subkey in data.pages[page][key]) {
let subtitle = subkey.replace(subkey[0], subkey[0].toUpperCase())
subtitles += `
<li class="subcontainer_${subtitle}">
<h3 class="subtitle_${subtitle}">
<font class="name_${subtitle}">${subtitle}</font>
</h3>
<div class="subcontent_${subtitle}" id="${subkey}"></div>
</li>
`
document.getElementById(key).innerHTML = subtitles//再往里写的代码
}
}
}
以下是我的数据库结构:
var data = {
'pages': {
'a': {},
'b': {},
'c': {},
'd': {},
'e': {
'aa': {
'aaa': {
},
'bbb': {
}
},
'bb': {
'aaa': {
},
'bbb': {
},
'ccc':{
}
}
}
}
}
问题描述
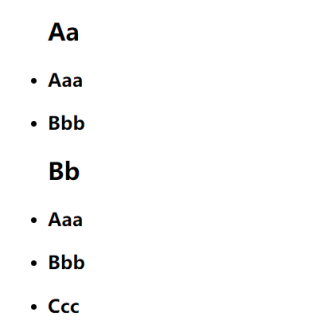
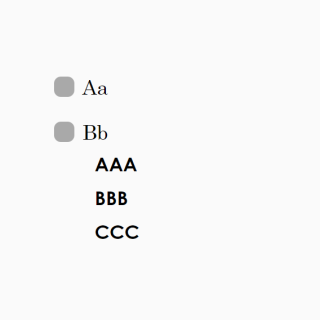
实参e时执行结果:(全大写是因为有css)

没有报错
然后我尝试输出:
document.getElementById(key).innerHTML = subtitles//原来的位置
switch (key) {//分开测试
case 'aa':
console.log(key + ', ' + subkey + ', ' + subtitle)//正常
console.log(subtitles)//正常
console.log(document.getElementById(key))//正常
document.getElementById(key).innerHTML = subtitles//写不进去
break;
case 'bb':
document.getElementById(key).innerHTML = subtitles//可以写进去
break;
}
始终没有报错
没问题,然后我在其他地方输出也都没有问题,for循环输出也没有问题,但一个盒子已经写进去了我认为也不是innerHTML的问题
很蹊跷,问解决方法