3条回答 默认 最新
 qq_24581629 2019-05-30 17:04关注
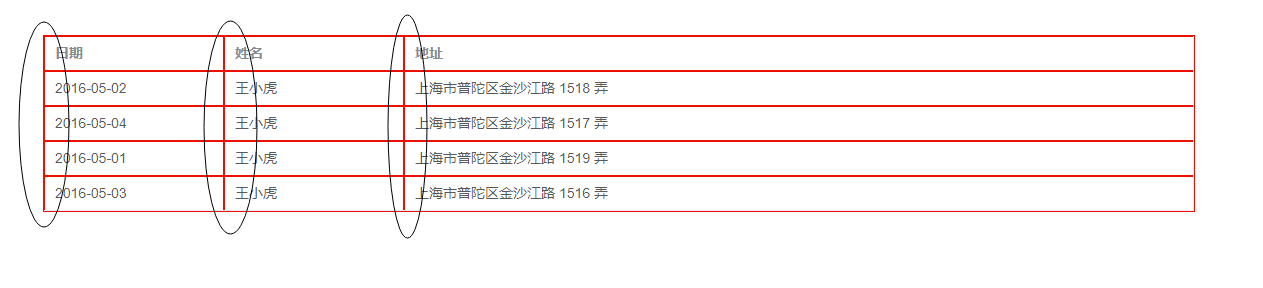
qq_24581629 2019-05-30 17:04关注.el-table--border, .el-table--group { border-color: red; } .el-table--border:after, .el-table--group:after, .el-table:before { background-color: red; } .el-table td, .el-table--border th,. el-table th.is-leaf { border-bottom-color: red; } .el-table--border td, .el-table--border th { border-right-color: red; }本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用 2