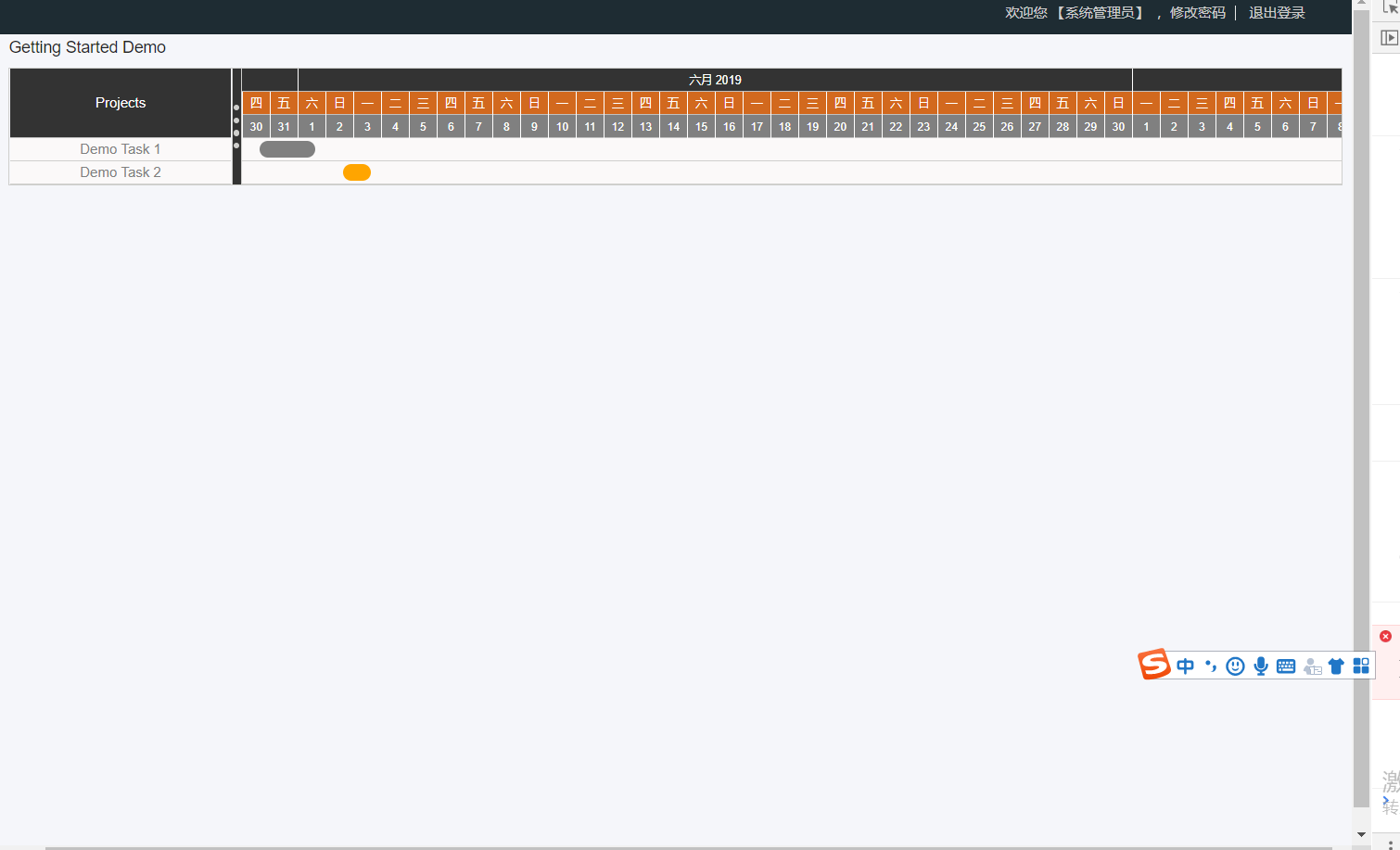
公司要开发一个工程中心,所以要求在后台管理系统中添加一个甘特图,添加三级子事件那种,我在网上也找到了不少开发甘特图的插件:https://linux.ctolib.com/guiqui-react-timeline-gantt.html#articleHeader7 ,现在项目里使用的就是这个,但是这个插件无法添加子事件,更别说三级子事件了,下面是我代码,和展示效果,和上面网站几乎是一样的,不过它会在你修改事件标题后报错,导致无法移动,所以我在up事件中做了if判断,禁用了修改标题,求求好心大佬,指点一下,有没有好用的甘特图插件!!!!
/**
* Created by GYL on 2018/8/24
*/
import React, { Component } from 'react';
import TimeLine from "react-gantt-timeline";
import "./styles.css";
class Gantetu extends Component {
constructor(props) {
super(props);
let d1 = new Date();
let d2 = new Date();
d2.setDate(d2.getDate() + 2);
let d3 = new Date();
d3.setDate(d3.getDate() + 3);
let d4 = new Date();
d4.setDate(d4.getDate() + 4);
console.log('d1:',d1,'d2:',d2,'d3:',d3,'d4:',d4)
let data = [
{
id: 1,
start: d1,
end: d2,
name: "Demo Task 1"
},
{
id: 2,
start: d3,
end: d4,
name: "Demo Task 2",
color: "orange"
},
];
this.state = { data: data, links: [] };
}
genID() {
function S4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (
S4() +
S4() +
"-" +
S4() +
"-4" +
S4().substr(0, 3) +
"-" +
S4() +
"-" +
S4() +
S4() +
S4()
).toLowerCase();
}
createLink(start, end) {
console.log(start, end,'createLink')
return {
id: this.genID(),
start: start.task.id,
startPosition: start.position,
end: end.task.id,
endPosition: end.position
};
}
onUpdateTask = (item, props) => {
console.log('onUpdateTask',item, props)
if(!props.start) {
return
}
item.start = props.start;
item.end = props.end;
this.setState({ data: [...this.state.data] });
};
onCreateLink = item => {
console.log('onCreateLink',item,this.createLink(item.start, item.end))
let newLink = this.createLink(item.start, item.end);
this.setState({ links: [...this.state.links, newLink] });
};
render() {
let width = document.body.clientWidth;
const height = document.body.clientHeight;
let containerHeight = '76vh';
let tableHeight = 310;
if (width > 1367) {
tableHeight = 380;
containerHeight = '83vh';
}
return (
<div className="app-container">
<h1>Getting Started Demo</h1>
{/* DayWidth<input type="range" min="30" max="500" value={this.state.daysWidth} onChange={this.handleDayWidth} step="1"/>
Item Height<input type="range" min="30" max="500" value={this.state.itemheight} onChange={this.handleItemHeight} step="1"/> */}
<div className="time-line-container">
<TimeLine
data={this.state.data}
links={this.state.links}
onUpdateTask={this.onUpdateTask}
onCreateLink={this.onCreateLink}
/>
</div>
</div>
);
}
}
export default Gantetu;
