<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>我在哪 是谁 是 </p>
<script type="text/javascript">
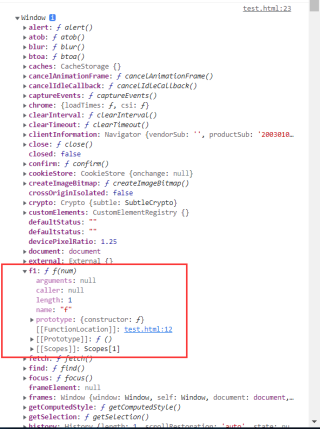
var f1 = (function f(num){
console.log(f,'---');
f=null;
console.log(f)//f的值没变 相当于configurable设置为了false变成了个常量
if(num<=1){
return 1
}
return num*f(num-1)
})//这里的括号加不与不加结果一样
f1(1);//这里执行函数内部可以访问到f变量
f(1)//这里执行报错 Uncaught ReferenceError: f is not defined
</script>
</body>
</html>
为什么f会变成局部变量了 而不是全局 f的值为什么不能设置了呢