背景
今日跟着pink的教程学习细线表格的做法,我设置的1px的表格,但是总有一横一竖两根线粗一些。本人也设置了border-collapse: collapse;
问题相关代码
table,
td,
th {
border: 1px solid rgb(0, 0, 0);
text-align: center;
font-size: 14px;
/* 合并边框 */
border-collapse: collapse;
}
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>排名</th>
<th>排名</th>
<th>排名</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>263</td>
<td>263</td>
<td>263</td>
<td>263</td>
<td>263</td>
</tr>
<tr>
<td>263</td>
<td>263</td>
<td>263</td>
<td>263</td>
<td>263</td>
</tr>
</tbody>
</table>
运行结果及报错内容
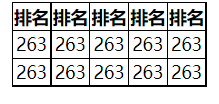
如图,下侧右侧边框,第一列右侧边框都要粗点

尝试过的方法
在各种尝试无果后,我调整了表格的大小,直接设置table的宽高,发现变粗的线条位置发生了变化
以下是200x200时

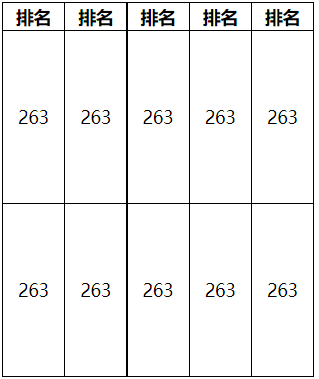
250x300

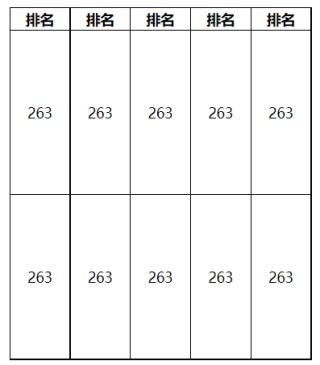
300x350

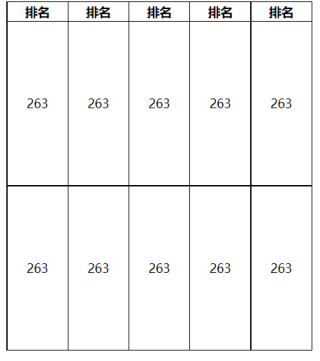
350x400

经过观察发现,实际上竖线有两条很粗,而且宽度每增加50px就位置就向左移动一格。横线粗的有一条,高度每增加50px就像下移动一格
感觉不是代码问题,是浏览器的问题,其中有一定的规律,奈何知识能力不足无法解释,希望能详细解答
更新:去测试了几个浏览器,Chrome和edge浏览器都是这个问题,联想浏览器和IE能够正常显示,不知道是浏览器哪里没设置对,显示并没有缩放
我想要达到的结果
我想要做出一格每条线粗细与设定一致的表格,并想了解出现这种问题的原因,谢谢

