
我定义了li的高度,,也定义了a标签的行高(行高等于li的高度),可以实现文字在li中的垂直居中了!
但是我在文字前边加了一个图像,导致文字错位了,求教大佬是怎么引起的,怎么解决呢!
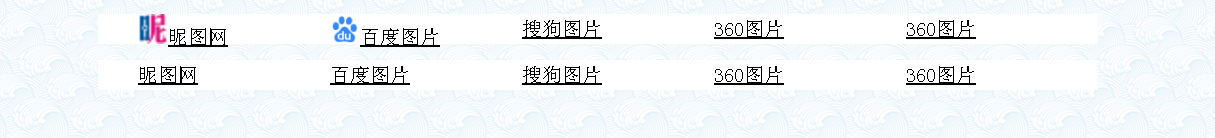
如下图,li是这样插入的
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="">
<meta name="Keywords" content="@@">
<meta name="Description" content="">
<title>@@</title>
<style>
header{width:1000px;
margin:0 auto;}
#nav ul {
width:1000px;
margin:0 auto;
height:50px;
padding:0;
list-style:none;
border-top:solid 5px #1b0b88;
border-bottom:solid 5px #1b0b88;
background:url(./11.jpg);
margin-bottom:25px;
}
#nav ul li {
float:left;
text-align:center;
height:50px;
line-height:50px;
width:25%;
font-size:20px ;
font-family:microsoft yahei;
}
#nav ul li a {
text-decoration:none;
color:#800080;
}
#nav ul li a:hover {
display:block;
color:#FFFFFF;
background:#e2e2e2;
}
#nav ul li:hover {
display:block;
color:#FFFFFF;
background:#e2e2e2;
}
.dh1{width:1000px;
height:30px;
margin:0 auto;
background:white;
margin-bottom:10px;
}
.dh1 li{
float:left;
width:20%;
line-height:30px;
list-style:none;
}
.dh1 ul li img{
display:inline;
width:30px;
padding:0px;
margin:0px;
vertical-align: middle;
}
.dh1 li a{
font-size:20px;
color:black;
}
</style>
</head>
<body style="background-image:url(./22.jpg)">
<header style="border:2px solid gray;margin-bottom:20px;">
<div class="logo" style="line-height:100px; font-size:50px; font-family:Microsoft Yahei; color:#12599e;background-image:url(./11.jpg)">
<img style="height:100px;float:left;" src="./1.jpg" />
<div style="display:block; ">
    <a style="list-style:none;text-decoration:none" href="@@">@@</a>
</div>
</div>
</header>
<div id="nav">
<ul>
<li><a href="#" />基础导航</a></li>
<li><a href="#" />倾听音乐</a></li>
<li><a href="#" />前行印迹</a></li>
<li><a href="#" />关于我</a></li>
</ul>
</div>
<div class="dh1">
<ul>
<li><img src="http://static.nipic.com/images/favicon.ico" /><a href="#" /><span>昵图网</span></a></li>
<li><img src="https://www.baidu.com/cache/icon/favicon.ico" /><a href="#" /><span>百度图片</span></a></li>
<li><img src="./00000.jpg" /><a href="#" /><span>搜狗图片</span></a></li>
<li><a href="#" /><span>360图片</span></a></li>
<li><a href="#" /><span>360图片</span></a></li>
</ul>
</div>
<div class="dh1">
<ul>
<li><a href="#" />昵图网</a></li>
<li><a href="#" />百度图片</a></li>
<li><a href="#" />搜狗图片</a></li>
<li><a href="#" />360图片</a></li>
<li><a href="#" />360图片</a></li>
</ul>
</div>
<div id="main">
</div>
<footer>
</footer>
</body>
</html>
之后我又尝试给img来了一个display:block;并设置了一个line-heght=li的高度,,但是把文字给顶到第二行来了,不在第一行显示!


