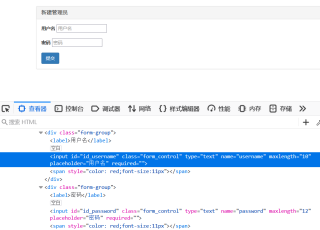
######bootstrap样式中input框有没有应用上效果(有的有效果)
class AdminModelForm(forms.ModelForm):
class Meta:
model = models.Admin
fields = "__all__"
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
if field.widget.attrs:
field.widget.attrs['class'] = "form_control"
field.widget.attrs['placeholder'] = field.label
else:
field.widget.attrs = {
"class": "form-control",
"placeholder": field.label
}
def admin_add(request):
form = AdminModelForm()
context = {
"form": form,
"title": "新建管理员"
}
return render(request, "change.html", context)
<!--change.html部分代码-->
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red;font-size:11px">{{ field.errors }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
html检查截图

我的解答思路和尝试过的方法
我想要达到的结果
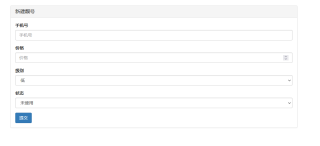
类似

这个是另一个页面的,也用了form-control,但是出现效果了
