问题遇到的现象和发生背景
不知道该怎么动态的把各项数据绑定在input标签内
问题相关代码,请勿粘贴截图
<vxe-column
v-for="(item, index) in colomn"
:key="item.index"
:filed="item.C_Name"
:title="item.C_Name_CN"
:edit-render="{}"
>
<template #edit="{ row }">
<vxe-input
:key="index"
:placeholder="item.C_Help_Text"
:type="item.C_Type"
v-model="row.name"
></vxe-input>
</template>
</vxe-column>
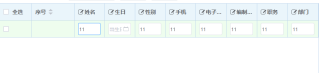
template里的v-model不知道该怎么绑定才能让每个单元格单独输入,现在是一个单元格输入内容,所有表格都会变化,并且焦点失去后,表格编辑的内容就不显示了
运行结果及报错内容

colomn的数据