我在vue页面中写了一个修改密码的方法,然后我在方法里面打印了this.$store.getters.token的值,可以打印出来,然后在axios的请求拦截器里面打印store.getters.token,这时打印出来的结果是undefined
这是vue的代码:
editPass(){
console.log(this.$store.getters.token);
if(this.passForm.newPass != this.passForm.newPassAgain){
this.$message.warning('两次输入的密码不一致');
return false;
}
this.$refs.passForm.validate(result =>{
if(result){
this.$store.dispatch('user/getInfo', this.passForm).then(data =>{
console.log('success');
this.$message.success(data.msg);
})
this.$refs.passForm.resetFields();
this.dialogVisible = false;
this.logout();
} else {
this.$message.warning('校验未通过')
return false
}
})
}
这是request.js里面的axios拦截器的代码:
service.interceptors.request.use(
config => {
config.withCredentials = true
// do something before request is sent
console.log(store.getters);
console.log(store.getters.token);
if (store.getters.token) {
// let each request carry token
// ['X-Token'] is a custom headers key
// please modify it according to the actual situation
config.headers['token'] = getToken()
}
return config
},
error => {
return Promise.reject(error)
}
)
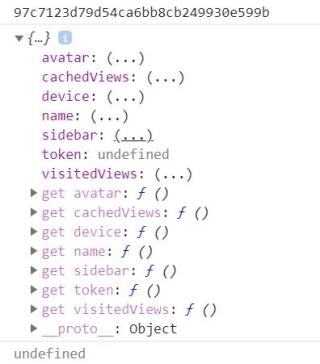
打印的结果:

不知道为啥放在js里面就是undefined
