<view class="anthology_title">
<text>选集</text>
<text>全{{vurl.length}}话</text>
</view>
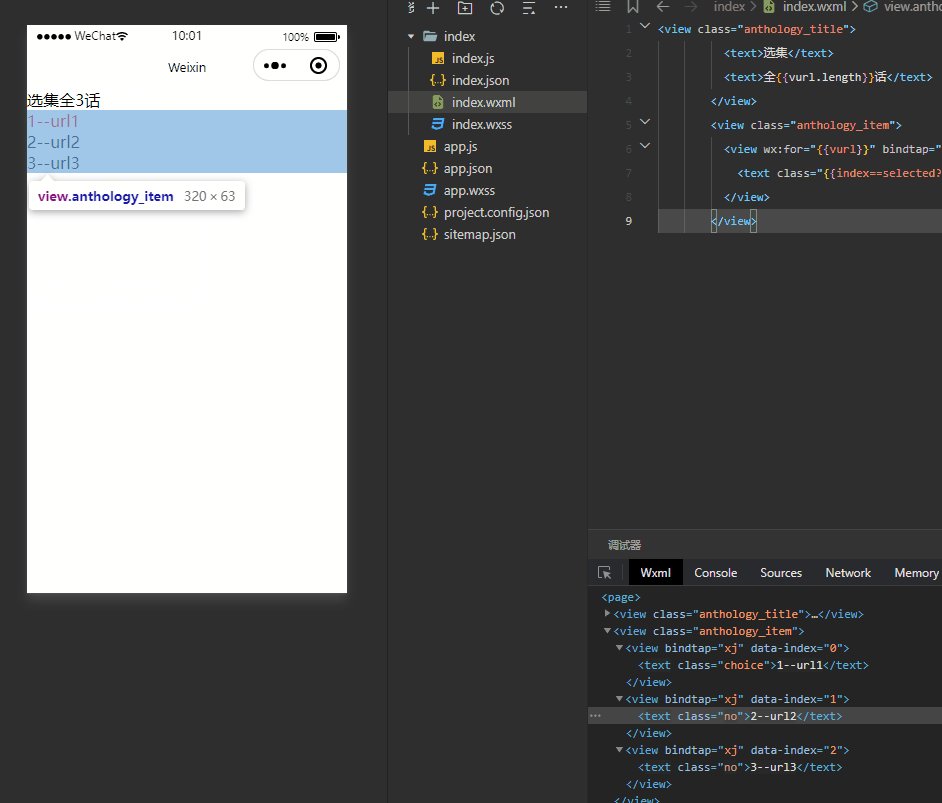
<view class="anthology_item">
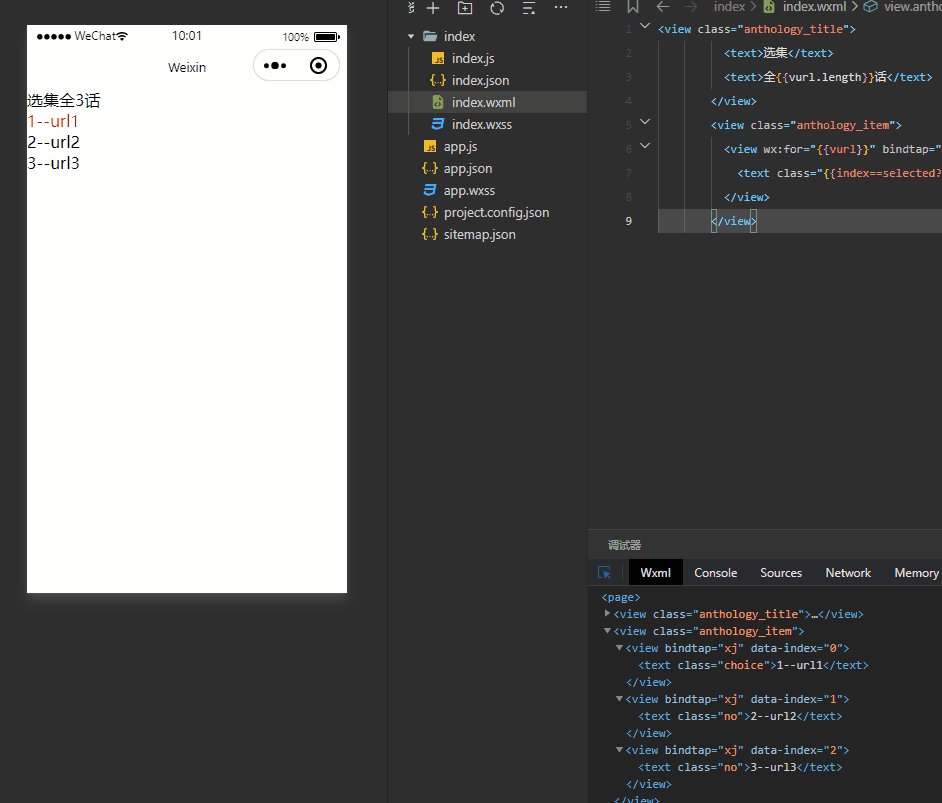
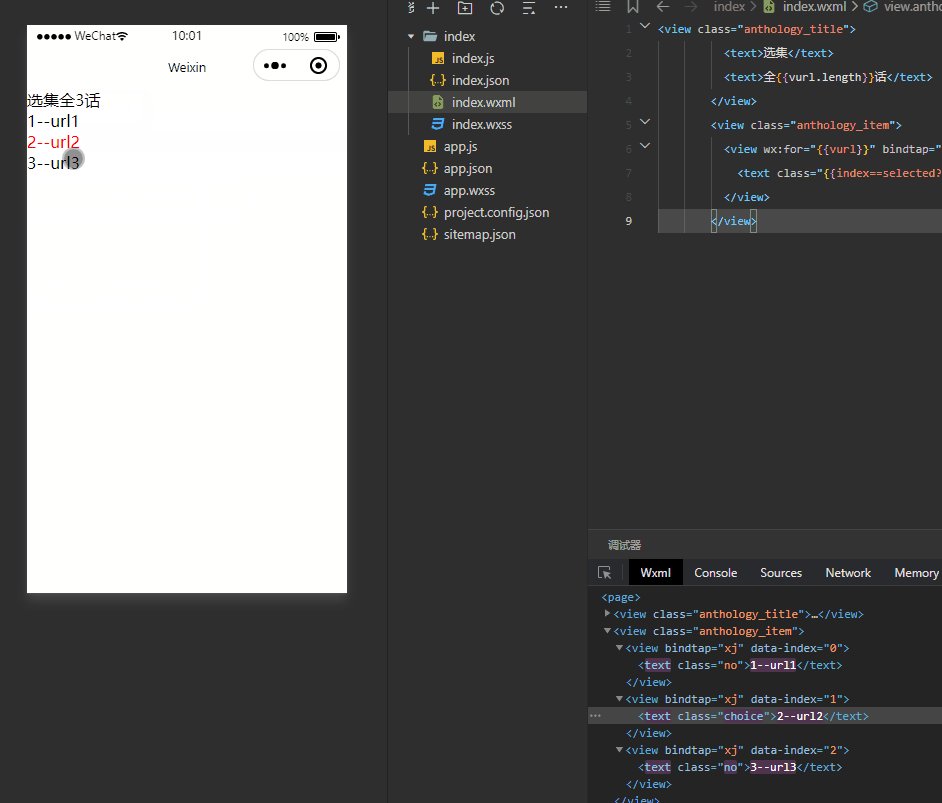
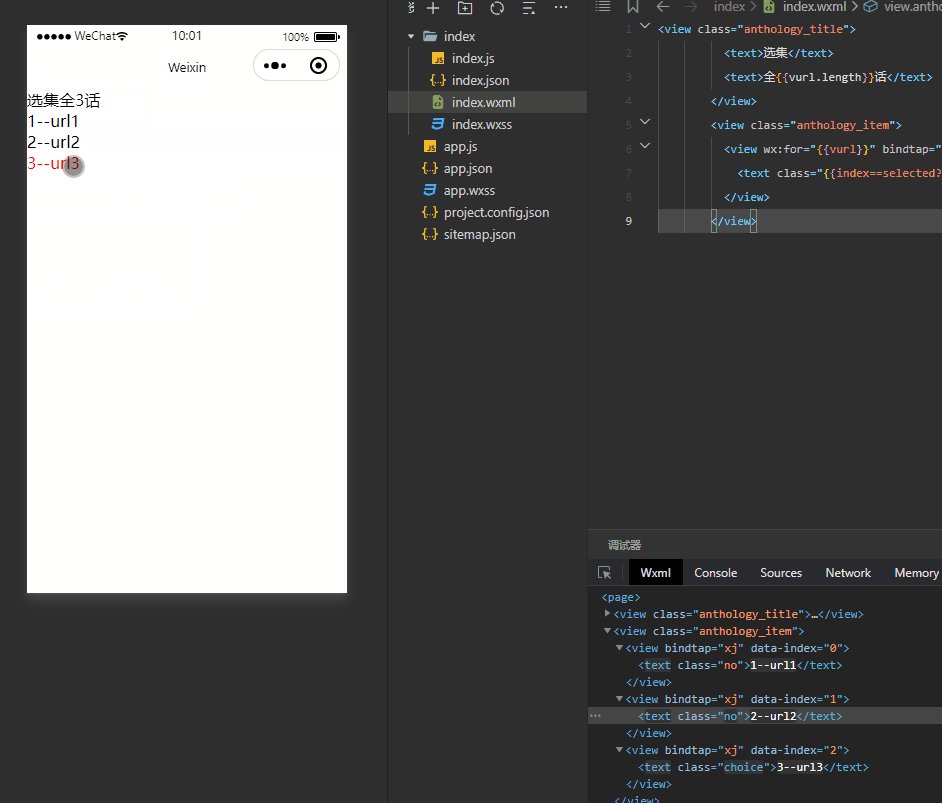
<view wx:for="vurl" bindtap="xj"><!--主要问题在这里,这个wxfor这里-->
<text wx:if="{{index == 0}}" class="choice">{{index + 1}}</text>
<text wx:else class="no">{{index + 1}}</text>
</view>
</view>
问题在vx:for那一部分。默认进去第一个text的class是choice,这个我已经配置好了,我想的是,当我点了这个wx:for里面的其他容器的时候(获得焦点),更改no为choice,然后其他失去焦点的容器又变回去no