<div class="form">
<el-form :model="form">
<el-form-item>
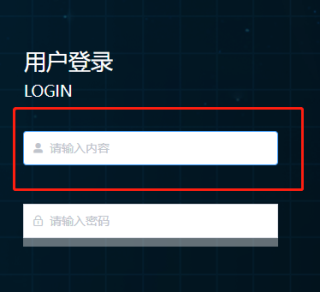
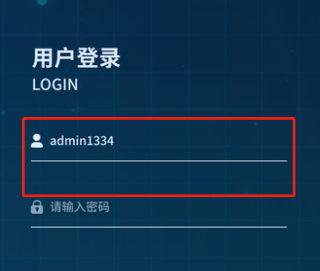
<el-input class="name" v-model="input" placeholder="请输入内容" prefix-icon="el-icon-user-solid"></el-input>
<el-input class="password" v-model="password" placeholder="请输入密码" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
</el-form>
</div>
---------------------------
.form{
margin-top: 49px;
width: 298px;
.name{
margin-left: 62px;
}
.password{
margin-top: 45px;
margin-left: 62px;
border-bottom: 10px solid rgba(255, 255, 255, 0.39);
}
}
.password ::v-deep {
.el-input__inner {
border-radius: 0px;
// border: none;//不生效
}
}