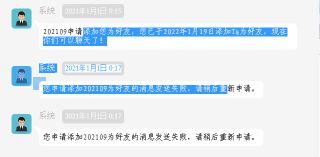
我设计的一款模拟微信的聊天软件,我利用Webbrowser控件来显示聊天内容,本来想将webbrowser控件的内核修改为chrome的webkit,但奈何webkit在c#中不支持getElementFromPoint(Point p)功能(这个功能可以用于鼠标右键快捷选择时根据聊天内容的类型来选择快捷方式显示哪些功能,可惜只有IE引擎支持),无奈只能使用Webbrowser默认的IE引擎。但是用IE引擎会出现在选择聊天内容时遇到了部分内容可选部分内容不可选时会将不可选的内容一并选择的情况,:

如上图,如果从聊天内容:“您申请添加202109为好友的消息发送失败……”往上选择,会将非聊天内容如“系统、时间、头像”等一并选择,变成下图的样式:

但如果从不能选择的非聊天内容往下选择时,非聊天内容是我希望的无法选择的正常情况。
我尝试用谷歌浏览器,无论是从非聊天内容往聊天内容选择,还是从聊天内容往非聊天内容选择,都可以正常屏蔽掉不能选择的部分,如下图:

我是用CSS选择器对不允许选择的部分进行了屏蔽。所以想请教如何才能让IE也实现上图的功能?
CSS中对不允许选择的内容进行了屏蔽:
.noselect {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
cursor: default;
}
Html代码:
<ul>
<li id='1'>
<div class="height10"></div>
<div class="left">
<div class="avator noselect">
<img src="D:/visual_studio_2012/demo/Liaotian/Kehu/bin/Debug/Image/User/Avator/000000000000_40.jpg"/>
</div>
<div class="text">
<div class="title">
<span class="username noselect">系统</span>
<span class="times noselect">2021年1月1日 0:15</span>
</div>
<div class="chat">
<div class="jiantou noselect">
<img class="noselect" src="D:/visual_studio_2012/demo/Liaotian/Kehu/bin/Debug/Image/arrowhead_left.png"/>
</div>
<div id="chatcontent_2_1" class="content messageTypeText">202109申请添加您为好友,您已于2022年1月19日添加Ta为好友,现在你们可以聊天了!</div>
</div>
</div>
</div>
<div class="clear"></div>
</li>
<li id='2'>
<div class="height10"></div>
<div class="left">
<div class="avator noselect">
<img src="D:/visual_studio_2012/demo/Liaotian/Kehu/bin/Debug/Image/User/Avator/000000000000_40.jpg"/>
</div>
<div class="text">
<div class="title noselect">
<span class="username noselect">系统</span>
<span class="times noselect">2021年1月1日 0:17</span>
</div>
<div class="chat">
<div class="jiantou noselect">
<img src="D:/visual_studio_2012/demo/Liaotian/Kehu/bin/Debug/Image/arrowhead_left.png"/>
</div>
<div id="chatcontent_2_2" class="content messageTypeText">您申请添加202109为好友的消息发送失败,请稍后重新申请。</div>
</div>
</div>
</div>
<div class="clear"></div>
</li>
</ul>
