<el-row :gutter='20'>
<el-col :span='6'><div class="gutter">132465</div></el-col>
<el-col :span='6'><div class="gutter">132465</div></el-col>
<el-col :span='6'><div class="gutter">132465</div></el-col>
<el-col :span='6'><div class="gutter">132465</div></el-col>
<el-col :span='6'><div class="gutter">132465</div></el-col>
</el-row>
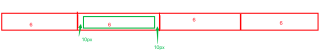
:gutter='20'和:span到底代表啥区别?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 原莱_ 2022-02-14 14:05关注
原莱_ 2022-02-14 14:05关注:span是每个元素所占此row比例,一行是24:gutter是该row内元素之间的间隙,也就是col占6,gutter占6中的20px 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 39无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 39无用
