问题遇到的现象和发生背景
如题!
问题相关代码,请勿粘贴截图
<div v-for="course in courses" class="col-md-3">
<div v-for="teacher in teachers.filter(t=>{return t.id===course.teacherId})" class="profile-activity clearfix">
<div>
<img v-show="!teacher.image" class="pull-left" src="/assets/images/avatars/avatar5.png">
<img v-show="teacher.image" class="pull-left" v-bind:src="teacher.image">
<a class="user" href="#"> {{teacher.name || '暂无名称'}} </a>
<br>
{{teacher.position || '暂无职位'}}
</div>
</div>
</div>
<script>
setup() {
const courses = ref();
let teachers=ref();
const allCourse = () => {
axios.get("/course/all").then((response) => {
const data=response.data;
if (data.success){
courses .value = data.content;
}else {
Toast.warning(data.message);
}
})
};
const allTeacher = () => {
axios.get("/teacher/all").then((response) => {
const data=response.data;
if (data.success){
teachers.value = data.content;
}else {
Toast.warning(data.message);
}
})
};
onMounted(() => {
allCourse();
allTeacher();
});
return{
courses,
teachers
}
</script>
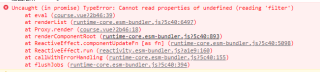
运行结果及报错内容

我想要达到的结果
从teachers数组中过滤出符合条件的teacher对象放在页面中。

