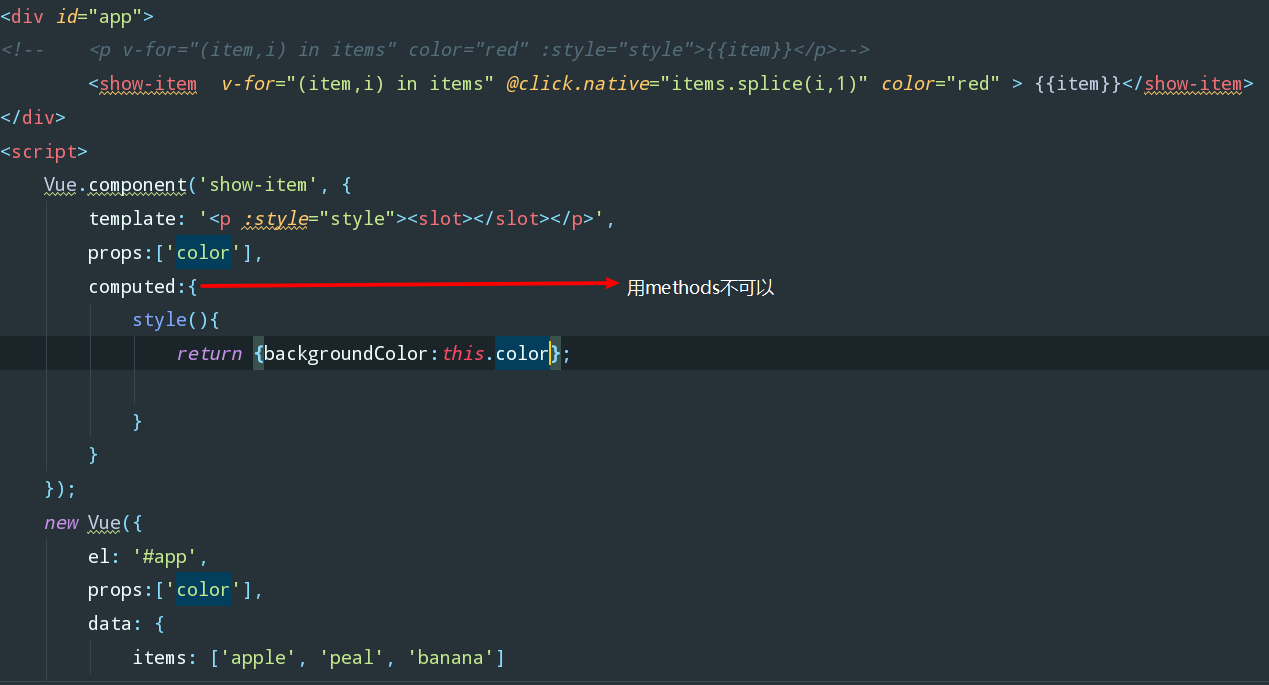
如图

<div id="app">
<show-item v-for="(item,i) in items" @click.native="items.splice(i,1)" color="red" > {{item}}</show-item>
</div>
<script>
Vue.component('show-item', {
template: '<p :style="style"><slot></slot></p>',
props:['color'],
computed:{
style(){
return {backgroundColor:this.color};
}
}
});
new Vue({
el: '#app',
props:['color'],
data: {
items: ['apple', 'peal', 'banana']
}
