问题遇到的现象和发生背景
在一个有编辑功能的vue表格内,动态绑定一组属性,在编辑完成后,表格不正常显示数据
问题相关代码,请勿粘贴截图
<vxe-column field="name" title="Name" :edit-render="{}">
<template #edit="{ row }">
<vxe-input v-model="row.name" type="text"></vxe-input>
</template>
</vxe-column>
上面这部分是写属性写死的案例,编辑后正常显示
<vxe-column
v-for="(item, index) in tableData"
:key="item.index"
:filed="item.name"
:title="item.nickname"
:edit-render="{}"
>
<template #edit="{ row }">
<vxe-input
:key="index"
:placeholder="item.address"
v-model="row[item.name]"
:type="item.C_Type"
></vxe-input>
</template>
</vxe-column>
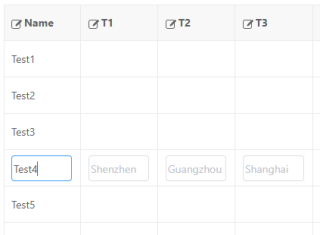
这个是动态绑定的属性,为什么编辑之后鼠标失去焦点编辑后的数据就消失了
运行结果及报错内容


上面两个是属性写死的案例


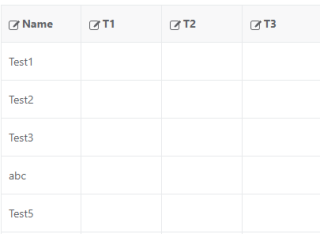
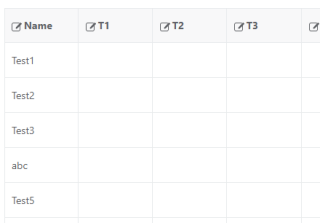
这两个是动态绑定属性的结果
请帮忙指出问题在哪,应该怎么正常显示

