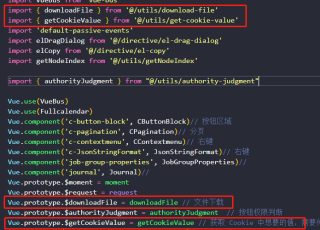
学习这个vue-admin 有一个filters文件夹 全局的filters里面的文件我定义了一个js 然后在main.js里也引用了。 但是在使用的时候为啥还需要导入呢 mian.js初始化了 应该可以不用再导入了吧 然后我导入了之后 我想直接在html里面直接调用这个方法 发现还需要在script里面再定义一个方法才可以调用
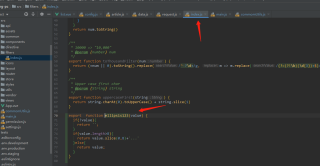
这个是filters里面定义的

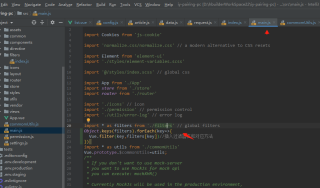
这个是mian.js里初始化的

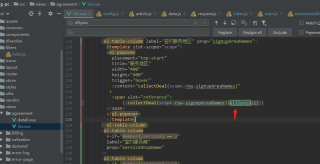
然后我想在这里使用

发现不行
然后我在下面引入了再重新定义又可以

能不能有直接不用引 然后在html里直接可以使用的呢
之前公用的js也是这样~main.js里面引入了 但是在html里面还是不能直接调用啊 需要在下面定义一个方法才可以使用