
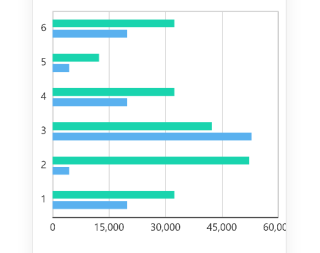
想做到以下这种正常显示请问该怎么办呢

以下是代码
```javascript
<template>
<div>
<ve-bar :data="chartData"
:settings="chartSettings"
:extend="chartExtend"
></ve-bar>
</div>
</template>
<script>
export default {
name: "BarChart",
data() {
return {
chartData: {
columns: ['横轴', 'planUse', 'realUse'],
rows: [
{ '横轴': '1', 'planUse': 32371, 'realUse': 19810 },
{ '横轴': '2', 'planUse': 52328, 'realUse': 4398 },
{ '横轴': '3', 'planUse': 42381, 'realUse': 52910 },
{ '横轴': '4', 'planUse': 32371, 'realUse': 19810 },
{ '横轴': '5', 'planUse': 12328, 'realUse': 4398 },
{ '横轴': '6', 'planUse': 32371, 'realUse': 19810 },
]
},
chartSettings: {
labelMap: {
planUse: '计划用水',
realUse: '实际用水'
}
},
chartExtend: {
barWidth: 10,
height: 'auto',
grid: {
show: true,
borderWidth: 1
},
xAxis: {
gridIndex: 0,
position: 'bottom',
type: "time"
},
yAxis: {
show: true
}
}
}
},
}
</script>
<style scoped>
</style>
```
