
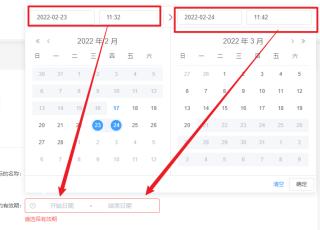
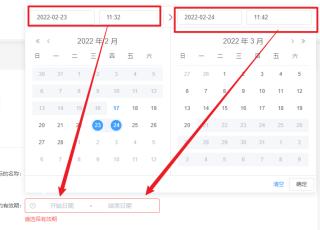
如图所示 el-ui里面封装的默认方法是需要点击确认才能赋值 但是现在用户选择完了之后 点击别的地方 失去焦点了 也需要自动的赋值 有没有什么好的方法
我自己想的是去获取这个用户选中后上面的input框的值 然后自己去赋值到我页面下面的数据中 但是我在试的过程中发现获取不到弹出框的这个input里面的dom及数据 不知道有啥好的解决方法吗

:picker-options="pickerStartOptions"
data() {
const that = this
return {
pickerStartOptions: {
onPick(time) {
that.$nextTick(() => {
console.log(time) // 这里加上你的逻辑
})
that.$refs.timeBox.handleClose() // 可关闭对应选择框
}
}
}
},
看了好久源码,希望能给一个采纳!