需求:需要有两个大图效果

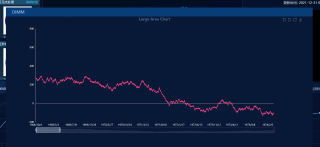
1、点击折线图位置(是个组件)出下图(组件)


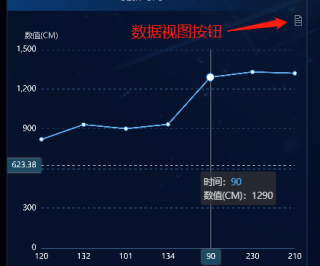
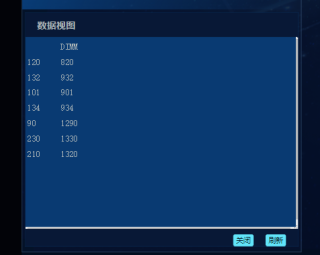
2、点击数据视图按钮出上图(已实现)需要点击数据视图位置出下图(组件)

问题:由于折线图位置是个组件所以点击数据视图按钮的时候折线图的大图也会出来,怎么判断当前点击的是折线小图还是数据小图再调用显示相对应的大图?
```html
<div @click="showpopup">
<!-- 折线小图 -->
<BottomLeftChart />
</div>
<div id="" @click="closepopup">//折线大图
<div class="show" v-show="popup" id="popup" @click.self="closepopup!=closepopup">
<div class="title">
DIMM
</div>
<div class="center">
<bigBottomLeftChart />
</div>
</div>
</div>
```
