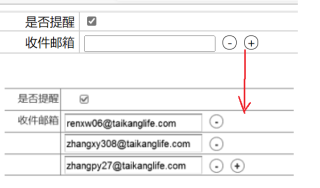
各位,怎实现这个功能,jsp的,请求支援,不白帮,如果看代码,可以找我

题主要的代码如下
<style>
table.good{border-collapse:collapse}
table.good td{border:solid 1px #ccc}
input.button{border:solid 1px #333;border-radius:50%;padding:0;margin:0;width:auto;font-size:15px;width:20px;height:20px}
</style>
<table class="good">
<tbody id="tbEM">
<tr><td align="right">是否提醒</td><td><input type="checkbox" /></td></tr>
<tr><td align="right">收件邮箱</td><td><input type="text" id="txtEM" /> <input type="button" value="+" class="button" onclick="add()" /></td></tr>
</tbody>
</table>
<script>
var tbEM = document.querySelector('#tbEM');
var txtEM = document.querySelector('#txtEM');
function add() {
if (txtEM.value == '' || txtEM.value.indexOf('@') == -1) { alert('请输入邮箱地址并且包含@!'); txtEM.select(); return false }
var tr = document.createElement('tr');
tr.innerHTML = '<td></td><td><input type="text" value="' + txtEM.value + '" /> <input type="button" value="-" class="button" onclick="remove(this)" /></td>';
tbEM.appendChild(tr);
txtEM.value = '';
}
function remove(el) {
if (confirm('确认删除?!')) {
tbEM.removeChild(el.parentNode.parentNode);
}
}
</script>
