问题相关代码,请勿粘贴截图
var a = Object();
//等价于var a = {}
var b = new Object();
//等价于var b = {}
var c = Object({name : 'c'});
//将参数实例化
a.name = 'a';
b.name = 'b';
//将参数对象转换为字符串
document.write('<pre>a: ', JSON.stringify(a, null, ' '), '</pre>');
document.write('<pre>b: ', JSON.stringify(b, null), '</pre>');
document.write('<pre>c: ', JSON.stringify(c, ''), '</pre>');
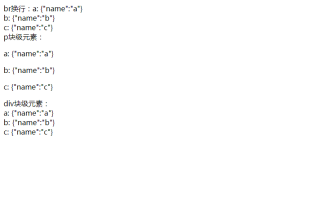
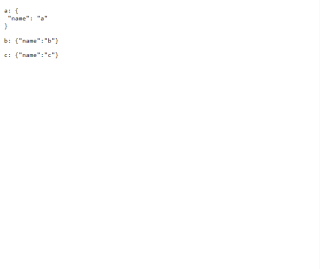
运行结果及报错内容

我想要达到的结果
为什么加了null,空格以及pre标签后才会分行,不加这三就不会分行,这是为什么