<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>碧桂园官网</title>
<style type="text/css">
*{margin:0 auto;}
header{ /*整个导航栏的高度设定*/
width:100%;
height:90px;
background: red;
}
header>img{ /*logo的位置*/
width:200px;
height:90px;
margin-left:100px;
}
header>div>ul>li>a{ /*导航栏超链接中字体去下划线、加粗、颜色、间隔*/
text-decoration:none;
color:#999;
font-weight:bold;
border-right:dotted thin;
padding-right:10px;
padding-left:10px;
font-size:15px;
}
.header_nav{ /*整个导航栏的位置*/
width: 100%;
display:inline;
position:absolute;
padding-top:40px;
padding-left:300px;
}
.header_nav ul li{ /*ul去点和横向排列*/
list-style:none;
display:inline;
}
.header_nav>ul>li>ul{ /*二级菜单位置、隐藏*/
position:absolute;
padding-top: 40px;
display: none;
}
.header_nav>ul>li>ul>li>a{ /*二级菜单样式*/
font-weight: bold;
color: black;
text-decoration: none;
}
.header_nav>ul>li:hover>ul{ /*鼠标经过时显示二级菜单*/
display: block;
}
</style>
<header>
<img src="logo.PNG" alt="logo"/>
<div class="header_nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于碧桂园</a>
<ul>
<li><a href="#">公司介绍</a></li>
<li><a href="#">企业文化</a></li>
</ul>
</li>
<li><a href="#">产品与服务</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">投资者关系</a></li>
<li><a href="#">人力资源</a></li>
<li><a href="#">社会责任</a></li>
</ul>
</div>
</header>
</head>
<body>
</body>
</html>

我模仿碧桂园官网的导航栏自己做了一个
但是在布局那里出现了一个问题,CSS样式中header nav这个样式(我注释是整个导航栏的位置)
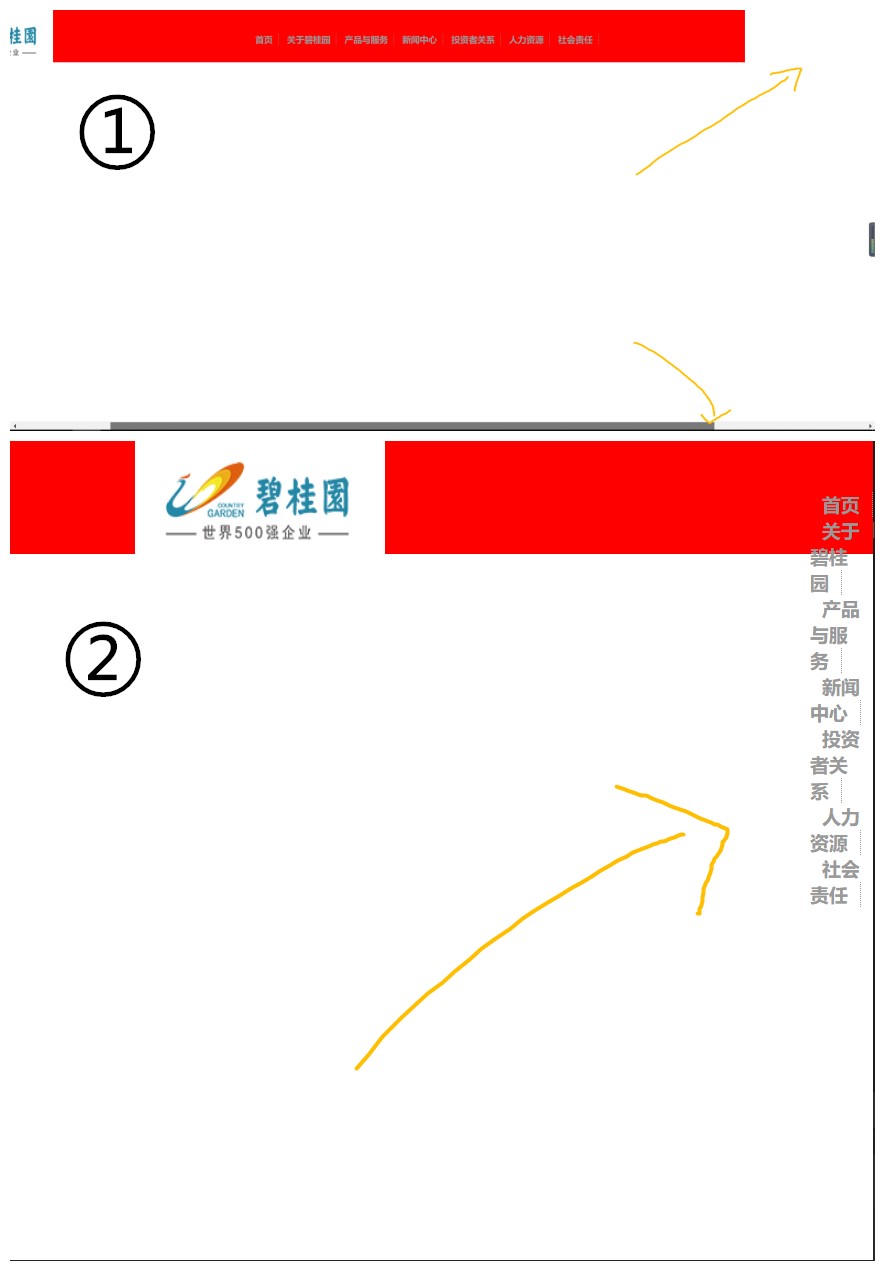
我用了width:100%的话,浏览器窗口缩小时导航栏时不会变的,但是在全屏时他右边会有一段空白,像图①那样
但是我如果不用width:100%的话,浏览器窗口缩小后导航栏就会被挤在浏览器边缘右边那里了,像图②那样。
请问应该要怎么设置才能让浏览器全屏的时候右边不会有空白,缩小后导航栏不会被挤在一堆。
还有我想做一个鼠标经过一级导航栏时会显示二级导航栏的功能,大佬们可以上百度搜以下碧桂园的官网看那个效果,我做了出来了,但是那个黑色透明背景我不会做,能指点以下吗?
