
写了个伪代码,我描述下问题:
我在setup()中发送了个异步请求,返回了数据,然后下面用到了这个数据,但是值不对,我想应该是异步请求尚未结束,就已经运行到下面了,导致值为变量的初始值,这个该如何解决?

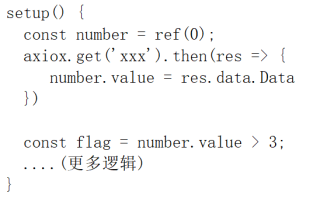
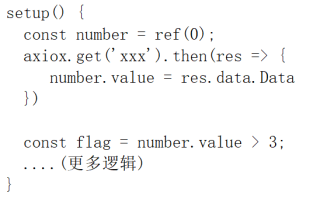
setup() {
const number = ref(0);
axios.get('xxx').then((res)=>{
number.value = res.data.Data;
const flag = number.value > 3;
.....(更多逻辑)
})
}
直接then里面就好,这种事可以保证请求成功后执行的,更多逻辑也可以抽成一个函数放到里面