怎么样使用js和html,css网页自动按顺序读取本地文件里最新的每天的大量txt文本文件,并且把文本从下行到上行翻过来并且自动换行,然后放到网页里展示
希望们注释译文我是外行
怎么样使用js和html,css网页自动按顺序读取本地文件里最新的每天的大量txt文本文件,并且把文本从下行到上行翻过来并且自动换行,然后放到网页里展示
希望们注释译文我是外行
不是浏览器做的功能,要自动读取一般都是通过web服务器来实现。如果只熟悉js,可以用nodejs搭建web服务器然后用fs模块读取文件
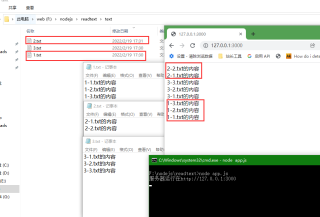
简单示例如下

app.js
var http = require("http");
let fs = require("fs");
let folder = 'F:\\nodejs\\readtext\\text\\';//text文件所在路径
var allcontent = fs.readdirSync(folder)//获取文件夹中的text文件
.sort((a, b) => {//文件按照修改时间降序降序排列
return fs.statSync(folder + b).mtime - fs.statSync(folder + a).mtime;
}).map(i => {//读取text文件内容
var fullpath = folder + i;
var lines = fs.readFileSync(fullpath, 'utf-8').split('\n');//读取文件后回车拆分成数据行,如果text存储编码不是utf-8,而是ansi,注意改为gb2312编码读取
lines.reverse();//将数据行反向,就是最下面的调整到最前面
return lines.join('<br>');//重新将textn内容合成字符串
}).join('<br>');//将文件内容合并
var server = http.createServer(function (req, res) {
res.setHeader('Content-Type', 'text/html; charset=utf-8');
res.write(`
<!doctype html>
<meta charset='utf-8'/>
${allcontent}
`);
res.end();
});
var port = 3000;
var hostName = '127.0.0.1';
server.listen(port, function () {
console.log(`服务器运行在http://${hostName}:${port}`);
});
