<el-table-column fixed="left" align="center" label="操作" width="100" v-if="!isPreview">
<template slot-scope="scope">
{{scope.$index+1}}
<el-tooltip class="item" effect="dark" content="编辑" placement="top">
<el-button type="text" class="el-icon-edit" @click.self="editDialogVisible = true">
<el-dialog title="编辑" :visible.sync="editDialogVisible" :modal-append-to-body='false' center>
{{scope.$index+1}}
<el-form :model="scope.row" label-suffix=":" label-width="100px">
<el-form-item prop="planName" label=款项>
<el-input v-model="scope.row.planName" size="small" :disabled="isPreview"></el-input>
</el-form-item>
</el-form>
</el-dialog>
</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="top">
<el-button type="text" class="el-icon-delete" @click.self="delDialogVisible = true">
<el-dialog title="删除" :visible.sync="delDialogVisible" center :modal-append-to-body='false'>
</el-dialog>
</el-button>
</el-tooltip>
</template>
</el-table-column>

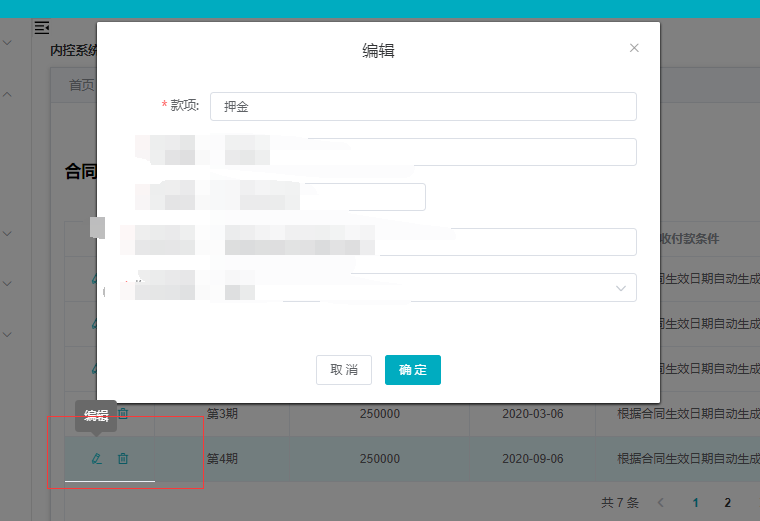
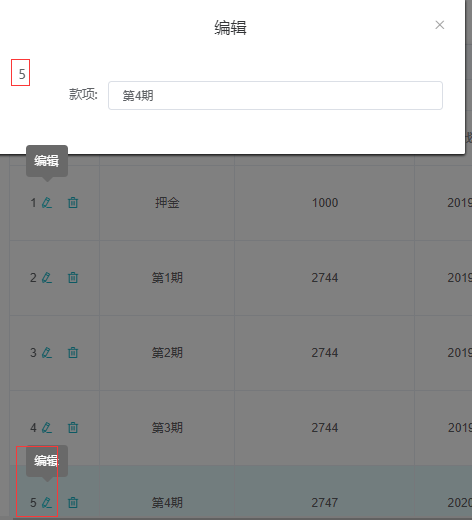
第一个位置是获取到1的 但是点进去编辑就获取了最后一行 dialog里index就变成5了

求大佬解答,哪里有问题????
后续
我按照大佬的方法修改了click的处理
@click.self="showEditDialog(scope.row)
结果是我想要的 ,但还是 有个问题,我选中第一个,显示dialog后 遮罩层下面的提示自动跑到最后 一个去了,如图,求解