打算通过获得多个文件名称 删除文件

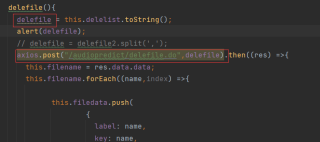
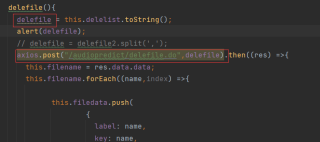
delefile 是多个文件名称组成的就是要传到后端数组 alert一下是这样的

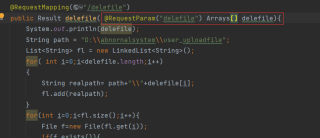
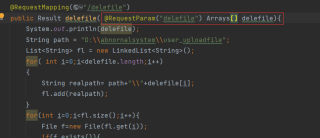
后端处理是这样写的

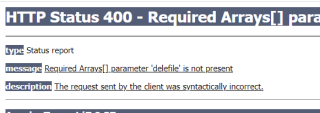
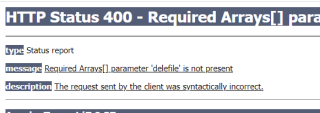
然后接受不到参数报错

请问该怎么改呢




请问该怎么改呢
axios中文文档|axios中文网 | axios
axios的官网中paramsSerializer的配置是用来格式化参数的,可以用这个配置项将参数配置成数组就可以了,还有删除请求最好用delete
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},