问题遇到的现象和发生背景
接手一个ant-design-vue项目,快被这神仙代码折磨的怀疑人生了!
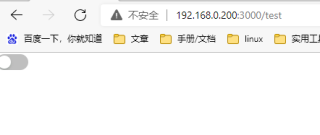
问题:添加组件出现无法操作(点击不能切换组件状态)的诡异行为,不求解决问题,但愿给个排查办法,谢谢

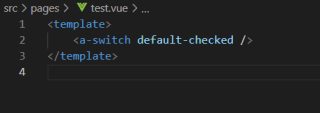
怀疑是其他代码影响,所以尝试就像下图这样组件里只写一个antd组件一样出现问题

其他相关代码:
问题相关代码,请勿粘贴截图
```javascript
//############### main.js
import {title, version, hmt} from '/src/config/env';
import website from './config/website';
import {createApp} from 'vue';
import App from './App.vue';
import router from './router/router';
import store from './store/store';
import './scrollBar.css';
import './grid.css';
import './index.css';
let app = createApp(App);
// Antd
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
app.use(Antd);
// IconPark
// import {install} from '@icon-park/vue-next/es/all';
// import '@icon-park/vue-next/styles/index.css';
// install(app); // use default prefix 'icon', eg: icon is People, name is icon-people.
// 设置标题
router.beforeEach((to, from, next) => {
if (to.meta.content) {
document.querySelector('meta[name="keywords"]').setAttribute('content', to.meta.content.keywords);
document.querySelector('meta[name="description"]').setAttribute('content', to.meta.content.description);
}
if (to.meta.title) {
document.title = website.title + ' - ' + to.meta.title;
}
if (hmt) {
setTimeout(() => {
window._hmt = window._hmt || [];
(function () {
let hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?" + hmt;
let s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
}, 0);
}
next();
});
// 标记
console.log(
`%c ${title} %c Version:${version} %c`,
'background:#35495e; padding: 2px; border-radius: 3px 0 0 3px; color: #fff',
'background:#41b883; padding: 2px; border-radius: 0 3px 3px 0; color: #fff',
'background:transparent;'
);
// app
app.use(router).use(store).mount('#app');
```javascript
// ############### package.json
{
"name": "****",
"version": "1.0.0",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"@ant-design/icons-vue": "^6.0.1",
"@icon-park/vue-next": "^1.3.5",
"ant-design-vue": "^2.1.2",
"axios": "^0.20.0",
"qs": "^6.9.4",
"vue": "^3.0.0-rc.1",
"vue-router": "^4.0.0-beta.13",
"vuex": "^4.0.0-rc.2"
},
"devDependencies": {
"babel-plugin-import": "^1.13.1",
"@vue/compiler-sfc": "^3.0.0-rc.1",
"less": "^3.12.2",
"vite": "^1.0.0-rc.1"
}
}
运行结果及报错内容
控制台无任何报错
我的解答思路和尝试过的方法
我想要达到的结果
不求解决问题,但求愿有人给个排查办法,谢谢
