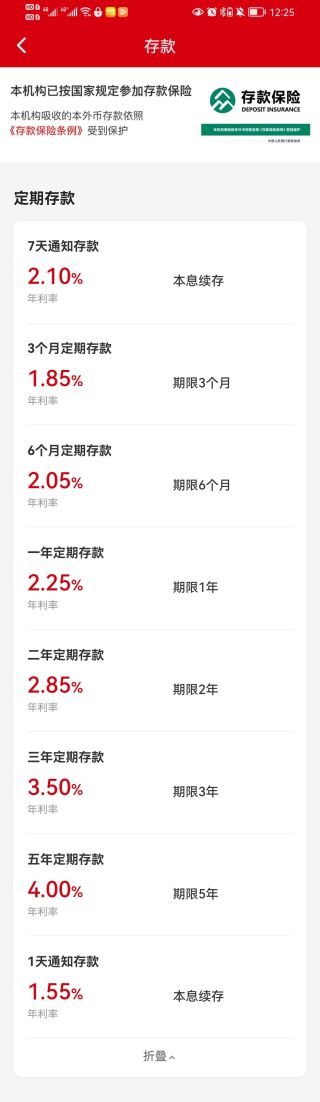
如图,


想要实现产品列表超过三个即折叠,点击展开可查看更多的效果,目前我是这么写的
<view class="depositList">
<view class="depositList_header">
<view class="depositList_title">明星存款</view>
</view>
<view class="depositList_content">
<view v-for="(item,index) in depositListData" :key="index"
@click="getDetails(item)"
class="depositList_item">
<view class="content_left" style="text-align: center;">
<view class="annualRate_value">{{item.annualRate}}%</view>
<view class="annualRate_text">满期利率</view>
</view>
<view class="content_right" style="text-align: center;">
<view class="depositName">{{item.name}}</view>
<view class="depositDue" style="margin-top:3px">期限{{item.term}}天</view>
</view>
</view>
<div v-if="depositListData.length > 3" @click="changeFoldState">
<span>{{brandFold?'展开':'收起'}}</span>
</div>
</view>
</view>
<script>
import { mapState,mapMutations} from 'vuex';
import { showProductByStatus } from '../../api/product.js';
export default {
data() {
return {
imageAll: [
"../../static/swiperImg1.jpg",
"../../static/swiperImg2.jpg",
"../../static/swiper_3.jpg",
],
depositListData:[],
brandFold: true
}
},
computed: {
...mapState({
token: state => state.token,
}),
showDepositListData: {
get: function () {
if (this.brandFold) {
if (this.depositListData.length < 4) {
return this.depositListData
}
let newArr = []
for (var i = 0; i < 3; i++) {
let item = this.depositListData[i]
newArr.push(item)
}
return newArr
}
return this.depositListData
},
set: function (val) {
this.showDepositListData = val
}
}
},
onLoad() {
this.showProduct()
},
methods: {
changeFoldState() {
this.brandFold = !this.brandFold
},
toLogin(){
uni.navigateTo({
url: `/pages/login/index`,
fail (error) {
console.log(error)
}
});
},
// item 为该列表的每一项的数据对象;encodeURIComponent 为uniapp 提供的api
getDetails(item) {
console.log("item:",item)
uni.navigateTo({
url: `./depositDetail?item=${encodeURIComponent(JSON.stringify(item))}`,
});
},
showProduct(){
showProductByStatus('2').then(res=>{
for(var i = 0; i < res.data.length; i++) {
// let item = {title: lists[i], name: items[i]}
// this.detailList.push(item)
this.depositListData.push(res.data[i])
}
// console.log(this.detailList)
// this.depositListData=res.data
console.log("this.depositListData:",this.depositListData)
})
}
}
}
</script>
.depositList_title{
font-size: 6vw;
font-weight:600;
position: absolute;
top: 5px;
left:8px;
margin-bottom:5vw;
}
.depositList{
padding: 10px;
min-width:80vw;
min-height:200px;
margin-top: 10px;
box-shadow: 0 0 5px #A6A6A6;
border-radius:10px;
}
有人有更好的方法吗?请赐教,不胜感激。
