
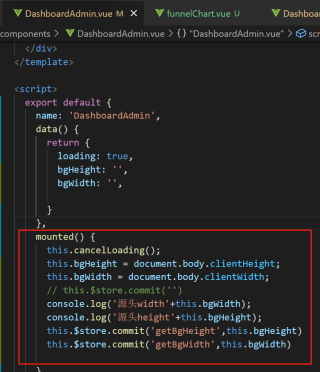
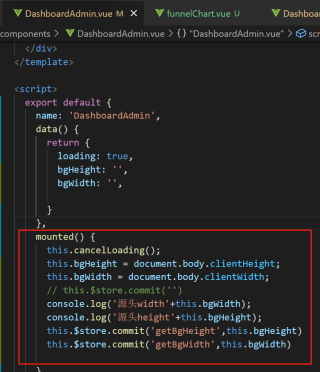
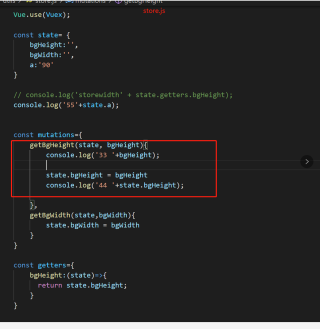
以上是数据源 该页面挂载以后会得到窗口宽高的数据,传入vuex里面(也就是如下图)

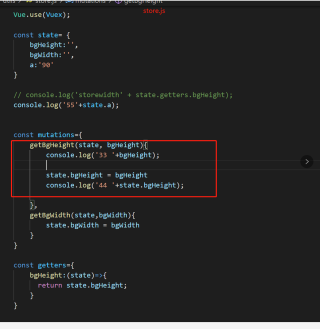
红框里面的mutation都是可以拿到数据的,
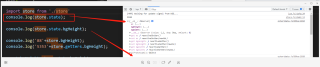
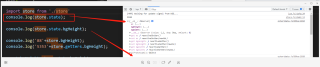
下图的js文件引入store数据,就打印不出来store.state里面具体的属性数据了




可能是你对对象属性进行赋值的代码是异步执行的。
在打印对象时,对象属性还没有进行赋值。
在打印对象之后才对对象属性进行赋值的。
用console.log()输出整个对象有值是因为console.log()输出对象或数组时是在控制台显示一个对象或数组的引用。
在用console.log()输出数组或对象时,对象(数组)的属性是折叠不显示的。
如果你在console.log()输出之后改变了对象(数组)的属性,当你点击三角展开属性时,会重新读取对象(数组)当前的属性,也就是显示出来的是你点击三角展开时的属性,而不是执行console.log()时的属性。
你用console.log(JSON.stringify(obj));以字符串方式输出就可以看到对象当前的值