点击表单中的保存按钮,提交数据到后端接口

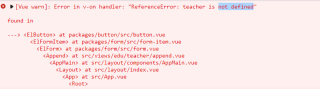
在控制台可以打印出数据,但是提交数据时会报 not defined 具体要在哪里改?


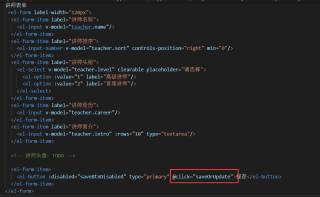
具体代码
<template>
<div class="app-container">
讲师表单
<el-form label-width="120px">
<el-form-item label="讲师名称">
<el-input v-model="teacher.name"/>
</el-form-item>
<el-form-item label="讲师排序">
<el-input-number v-model="teacher.sort" controls-position="right" min="0"/>
</el-form-item>
<el-form-item label="讲师头衔">
<el-select v-model="teacher.level" clearable placeholder="请选择">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="讲师资历">
<el-input v-model="teacher.career"/>
</el-form-item>
<el-form-item label="讲师简介">
<el-input v-model="teacher.intro" :rows="10" type="textarea"/>
</el-form-item>
<!-- 讲师头像:TODO -->
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import teacherApi from '@/api/edu/teacher'
export default {
data() {
return {
teacher:{
name: '',
sort: 0,
level: 1,
career: '',
intro: '',
avatar: ''
},
saveBtnDisabled:false,
}
},
created() {
},
methods: {
saveOrUpdate( ) {
console.log('查看数据')
console.log(this.teacher)
teacherApi.addTeacher(this.teacher)
.then(response => {//添加成功
//提示信息
// this.$message({
// type: 'success',
// message: '添加成功!'
// });
//回到列表页面 路由跳转
this.$router.push({path:'/teacher/table'})
})
}
}
}
</script>
<style scoped>
.el-form{
padding: 20px;
}
.el-tag{
width: 150px;
height: 75px;
font-size: 30px;
}
.el-form{
width: 600px;
}
</style>
teacher.js
import request from '@/utils/request'
export default {
getTeacherPage(page,size,searchList){
return request({
// url: '/eduservice/teacher/searchTeacher/'+page+"/"+size,
url: `/eduservice/teacher/searchTeacher/${page}/${size}`,
method: 'post',
//将对象转换成json传递
data: searchList
})
},
deleteById(id){
return request({
url: `/eduservice/teacher/deleteById/${id}`,
method: 'post',
})
},
addTeacher(){
return request({
url: `/eduservice/teacher/insert`,
method: 'post',
data: teacher
})
}
// getTeacherInfo(id){
// return request({
// url: `/eduservice/teacher/deleteById/${id}`,
// method: 'get'
// })
// },
// updateTeacher(){
// return request({
// url: `/eduservice/teacher/updateTea`,
// method: 'post',
// data: teacherList
// })
// }
}
// export function getList(params) {
// return request({
// url: '/eduservice/teacher/findall',
// method: 'get',
// params
// })
// }
