
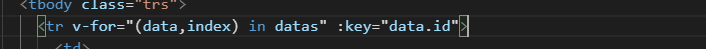
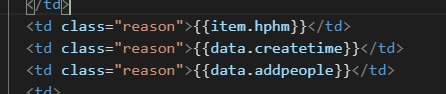
我想要在这个标签里再次循环第二个ajax返回的item对象 该怎么写能让
这样的循环正常显示
Vue 如何在一个标签的v-for里 循环多个后端返回的json ?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 「已注销」 2019-06-06 10:32关注
「已注销」 2019-06-06 10:32关注<tr v-for="(data,index) in datas" :key="data.id"> <td class="reason" v-for="(data1,index1) in items" :key="data1.id" >{{item.hphm}}</td> </tr>解决 无用评论 打赏 举报
