以前创建项目springboot跨域是使用如下方式配置跨域可以成功
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("http://web.xiao-e.net:80"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}
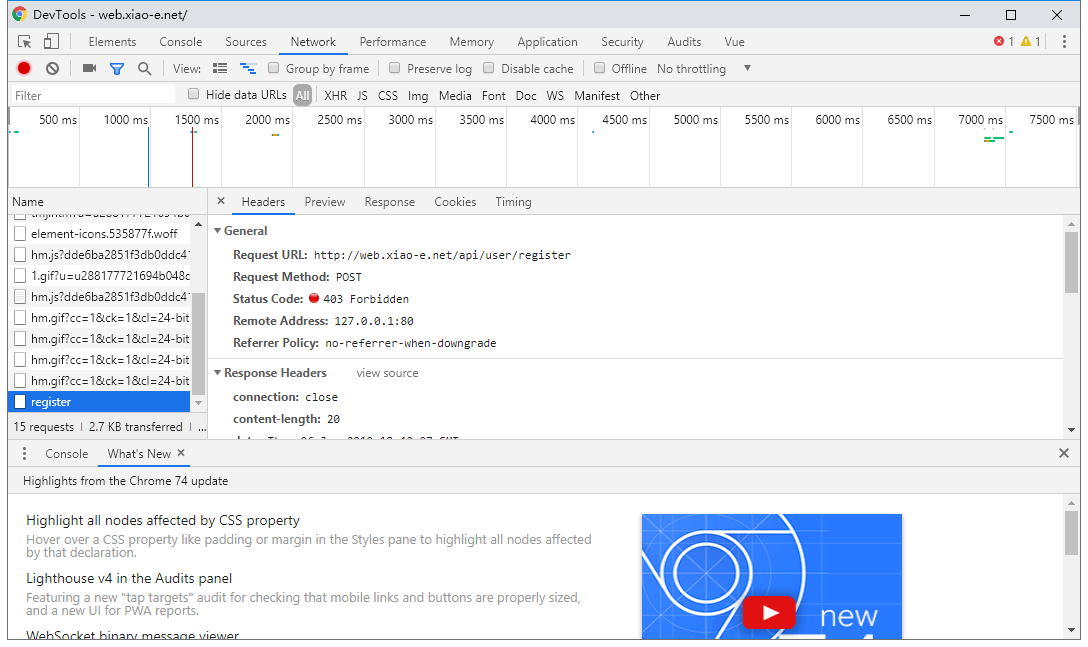
但是这次新建的项目同样使用上述方式配置跨域,却出现403错误
奇怪的是如果在springboot中不配置任何跨域设置,则可以正常请求。
以下是前端配置代码和后端controller代码
proxyTable: {
'/api': {
target: 'http://api.xiao-e.net:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
@RestController
@RequestMapping("user")
public class UserController {
@Autowired
UserService userService;
@PostMapping("register")
public User register(@RequestBody User user){
return userService.addUser(user);
}
}
api.xiao-e.net和web.xiao-e.net都是解析的127.0.0.1,为了测试跨域使用的