我使用vue-amap组件显示marker点,部分代码如下
<el-amap-marker v-for="marker in markers" :key="marker.index" :position="marker.position" :events="marker.events" ></el-amap-marker>
Point() {
let markers = [];
let windows1 = [];
let srcLists1=[];
let myicon=[];
let that = this;
let afticon=new AMap.Icon({
//size: new AMap.Size(30, 35),//图标大小
imageSize:new AMap.Size(35, 35),
image: "../../static/5.png"
//image: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-red.png"
});
let beficon=new AMap.Icon({
//size: new AMap.Size(19, 31),//图标大小
imageSize:new AMap.Size(28, 28),
image:"../../static/3.png"
//image: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-blue.png"
});
/**function changeIcon(marker) {
marker.target.setIcon(afticon);
}**/
//var showed=e.target.setIcon(afticon);
this.CollectPoint.forEach((item, index) => {
//markers.push({icon:beficon});
markers.push({
position: item.position,
offset: new AMap.Pixel(-10, -10),
icon:beficon, //不设置默认蓝色水滴
events: {
click(e) {
//e.target.setIcon(beficon);
//this.$refs.map.$$getInstance().setFitView(item.position[index]);
that.srcList1 = that.srcLists1[index];
that.marker=that.markers[index];
//that.window = that.windows[index];
// 方法:鼠标移动到点标记上,显示相应窗体
for (let i = 0; i < that.markers.length; i++) {
that.markers[i].icon=beficon;
}
/**that.markers.forEach((itemm)=>{
//await itemm;
itemm.icon=beficon;
})**/
that.windows1.forEach((window1) => {
window1.visible = false; // 关闭窗体
});
that.window1 = that.windows1[index];
that.$nextTick(() => {
that.window1.visible = true;
e.target.setIcon(afticon);
that.$refs.map.$$getInstance().setZoomAndCenter(6,item.position);
});
},
},
});
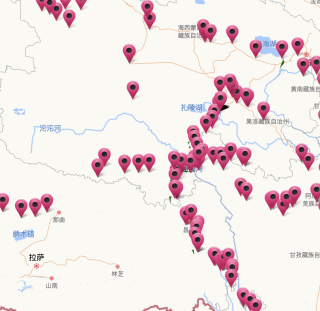
在下方method方法中的显示marker的方法中,点击事件e.target.setIcon(afticon);成功在点击后变换红色图标,结果如下

但在点击下一个点后,使得上一个点变回原来的蓝色出现了问题。我的思路是先循环this.markers,把坐标全都变白,然后再setIcon把点击的变红,主体代码就是上面那段代码中的for循环(我也试了foreach),主体代码如下
markers.push({
position: item.position,
offset: new AMap.Pixel(-10, -10),
icon:beficon, //不设置默认蓝色水滴
events: {
click(e) {
//e.target.setIcon(beficon);
//this.$refs.map.$$getInstance().setFitView(item.position[index]);
that.srcList1 = that.srcLists1[index];
that.marker=that.markers[index];
//that.window = that.windows[index];
// 方法:鼠标移动到点标记上,显示相应窗体
for (let i = 0; i < that.markers.length; i++) {
that.markers[i].icon=beficon;
}
/**that.markers.forEach((itemm)=>{
//await itemm;
itemm.icon=beficon;
})**/
that.windows1.forEach((window1) => {
window1.visible = false; // 关闭窗体
});
that.window1 = that.windows1[index];
that.$nextTick(() => {
that.window1.visible = true;
e.target.setIcon(afticon);
that.$refs.map.$$getInstance().setZoomAndCenter(6,item.position);
});
},
但没有用处,点击下一个点上一个点依然是红色,结果如下

然后我尝试把循环中的beficon(白色图标)写为afticon(红色图标),点击后所有图标都变红了,如下图

然后我尝试把循环放在that.$nextTick内部依然是一样的问题,我感觉是有异步的问题?该怎么解决这个问题呢
