<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>实验</title>
<meta http-equiv="Content-Type" content="textml;charset=utf-8" />
<style>
div.source, div.target {
border: 1px solid gray;
margin: .5rem;
padding: .5rem;
height: 1rem;
background-color: #e9eef1;
}
</style>
</head>
<body>
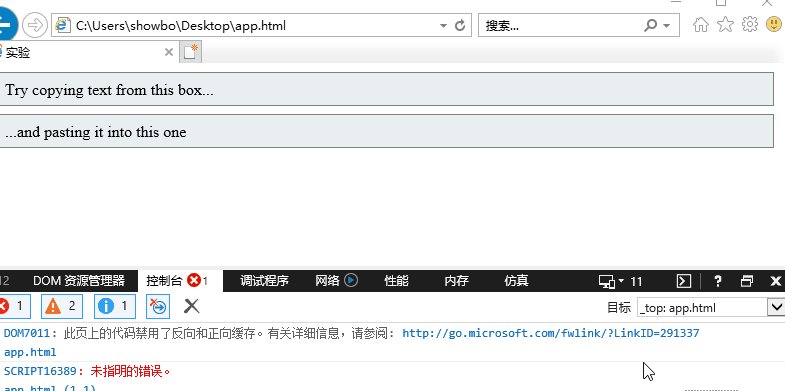
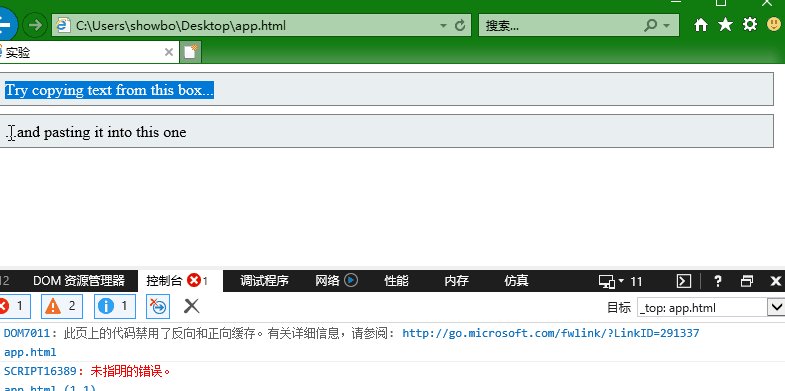
<div class="source" contenteditable="true">Try copying text from this box...</div>
<div class="target" contenteditable="true">...and pasting it into this one</div>
</body>
</html>
<script type="text/javascript">
const target = document.querySelector('div.target');
target.addEventListener('paste',function(event){
var paste=(event.clipboardData || window.clipboardData).getData('text');
paste=paste.toUpperCase();
var slt=window.getSelection();
if(!slt.rangeCount) return false;
slt.deleteFromDocument();
var nRg=slt.getRangeAt(0);
var nd1=document.createTextNode(paste);
var nd2=document.createTextNode("22222");
var nd3=document.createTextNode("sssss");
nRg.insertNode(nd1);
nRg.insertNode(nd2);
nRg.insertNode(nd3);
var rng=document.createRange();
rng.selectNodeContents(nd2);
rng.setStart(nd1,0);
rng.setEnd(nd1,0);
rng.collapse(false);
slt.removeAllRanges();
slt.addRange(rng);
event.preventDefault();
//event.stopPropagation();
});
</script>
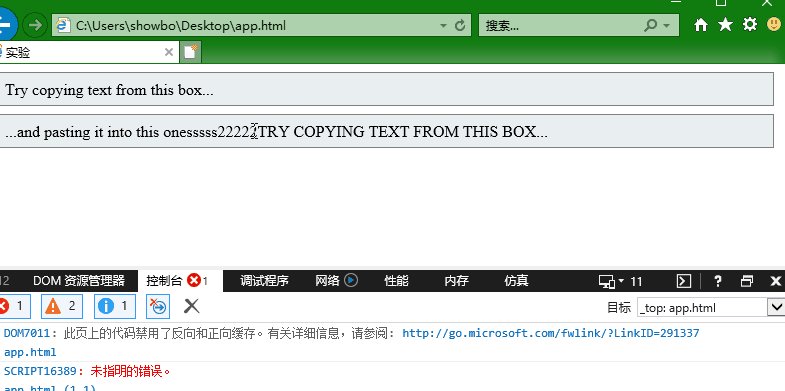
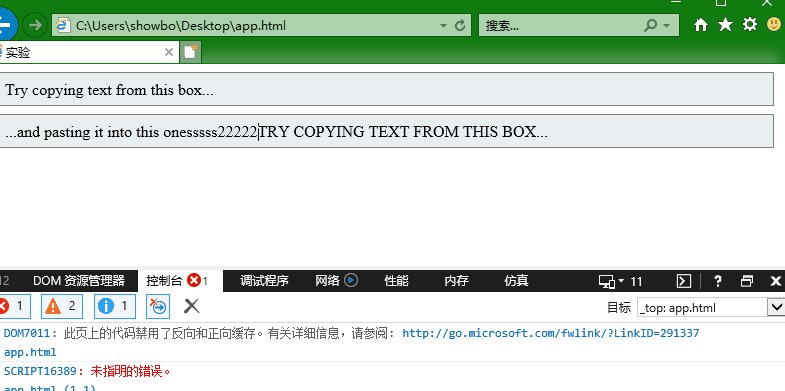
剪切板paste事件中preventDefault后 在IE中不能设置光标位置
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 CSDN专家-showbo 2022-02-27 21:01关注
CSDN专家-showbo 2022-02-27 21:01关注setTimeout延时设置下光标位置在ie11测试正常。

<!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>实验</title> <meta http-equiv="Content-Type" content="textml;charset=utf-8" /> <style> div.source, div.target { border: 1px solid gray; margin: .5rem; padding: .5rem; height: 1rem; background-color: #e9eef1; } </style> </head> <body> <div class="source" contenteditable="true">Try copying text from this box...</div> <div class="target" contenteditable="true">...and pasting it into this one</div> </body> </html> <script type="text/javascript"> const target = document.querySelector('div.target'); target.addEventListener('paste', function (event) { var paste = (event.clipboardData || window.clipboardData).getData('text'); paste = paste.toUpperCase(); var slt = window.getSelection(); if (!slt.rangeCount) return false; slt.deleteFromDocument(); var nRg = slt.getRangeAt(0); var nd1 = document.createTextNode(paste); var nd2 = document.createTextNode("22222"); var nd3 = document.createTextNode("sssss"); nRg.insertNode(nd1); nRg.insertNode(nd2); nRg.insertNode(nd3); setTimeout(function() { /////////////////////////////延时设置 var rng = document.createRange(); rng.selectNodeContents(nd2); rng.setStart(nd1, 0); rng.setEnd(nd1, 0); rng.collapse(false); slt.removeAllRanges(); slt.addRange(rng); }, 10) event.preventDefault(); //event.stopPropagation(); }); </script> 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 1无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 1无用
