问题遇到的现象和发生背景


问题相关代码,请勿粘贴截图
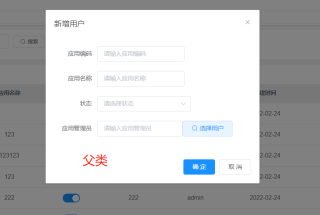
父类按钮
<el-form-item label="应用管理员" prop="aplMgt">
<el-input v-model.trim="form.aplMgt" placeholder="请输入应用管理员" style="width: 200px!important;" readonly/>
<el-button
icon="el-icon-search"
@click="handleSelectUserDept()"
>选择用户</el-button>
</el-form-item>
子类表单
<el-table v-loading="loading" :data="userList" >
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="用户编号" align="center" key="userId" prop="userId" />
<el-table-column label="登录账号" align="center" key="userName" prop="userName" v-if="columns[1].visible" :show-overflow-tooltip="true" />
<el-table-column label="用户昵称" align="center" key="nickName" prop="nickName" v-if="columns[2].visible" :show-overflow-tooltip="true" />
<el-table-column label="部门" align="center" key="deptName" prop="dept.deptName" v-if="columns[3].visible" :show-overflow-tooltip="true" />
<el-table-column label="手机号码" align="center" key="phonenumber" prop="phonenumber" v-if="columns[4].visible" width="120" />
<el-table-column label="状态" align="center" key="status" v-if="columns[5].visible">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-value="0"
inactive-value="1"
:disabled="accessLevel == 1"
></el-switch>
</template>
</el-table-column>
<el-table-column label="创建时间" align="center" prop="createTime" v-if="columns[6].visible" width="160">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
</el-table>
submitForm() {
},
###### 运行结果及报错内容
###### 我的解答思路和尝试过的方法
之前在网上有查过子类向父类传递数据用$emit这个组件,但是具体怎么写不知道,大概的一个思路就是,在点击选择用户按钮的绑定一个监听,如果子类页面有选中,并并且点击确定后,就把当前行的值传递给我,父类页面
###### 我想要达到的结果
子类页面点击某行,父类页面应用管理员的框显示的是用户昵称按钮,但是后台传的是用户id的值
