关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
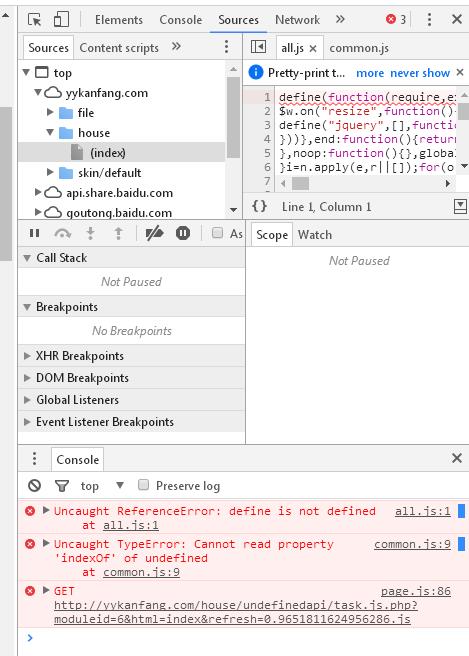
请问js报错“Uncaught ReferenceError: define is not defined“
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 threenewbee 2019-06-09 10:50关注
threenewbee 2019-06-09 10:50关注抓包看下这几个js文件正确加载没有,特别是当你的都武器不稳定的时候,可能就会出错。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决评论 打赏无用 1举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-01-08 10:44Uncaught ReferenceError: jQuery is not defined 具体报错后样式如下: 具体解决方竟然是修改JQuery的位置,必须在其他所有js的前面!! 错误的代码: 正确的代码: 只能说是自己没有基础了 正确后的样式 ...
- 2025-08-11 15:08夏霞的博客 ,“pnpm”: {},把上面复制到package.json里面(如下图),在重新安装依赖项即可,
- 2024-08-16 15:22眼底流转天上月的博客 1.重点是两个js文件引用错误导致,最好是将两个js文件下载下来,自己也是找了半天才找齐两个文件,为了后面人方便,发个博客。2.由于CSDN上传资源贼麻烦,下面放个网盘链接,自己取。3.引用如下,根据自己的相对路径...
- 2025-08-28 19:51蓝猫爱吃新猫粮~的博客 Uncaught ReferenceError vue is not defined,报错 Vue is not defined 的解决方法,Vue错误笔记(三)——Vue is not defined,Vue错误 Uncaught ReferenceError: vue is not defined,Vue没有被定义,vue浏览器...
- 2024-06-13 16:11QDKuz的博客 2.jQuery的jar包放进了WEB-INF里,jQuery的jar包最好放在WebContent下,跟WEB-INF同级。Uncaught ReferenceError: $ is not defined 的几个原因。3.导入jQuery的路径名没有写对。1.没有导入jQuery的jar包。
- 2024-04-02 09:57AwoCT的博客 vite + vue项目报错:`Uncaught ReferenceError: globalThis is not defined`。
- 哐哐造代码的博客 开发报错,调试content.js:2 Uncaught ReferenceError: MutationEvent is not defined。浏览器猴子的问题,把猴子禁用掉就好了。
- 2025-11-07 16:48烂不烂问厨房的博客 前端项目打包后报错 Uncaught ReferenceError: process is not defined
- 2023-04-19 16:18Promise-proto的博客 Uncaught ReferenceError: require is not defined
- 2025-06-09 14:20我在北京coding的博客 【代码】Uncaught ReferenceError: process is not defined。
- 2024-12-30 10:13营赢盈英的博客 However, require is not defined on the client side, and it throws an error of the form Uncaught ReferenceError: require is not defined. 为了加载 messages.js 的内容(就像我在服务器端做的那样),...
- 2023-04-12 11:19奈何-1912*的博客 electron添加使用process报错:Uncaught ReferenceError: process is not defined
- tonysh_zds的博客 项目存在使用了require导入其他依赖的三方依赖,且依赖不能/不方便更改;vite推荐import导入依赖,不支持require导入;vite开发模式不会编译依赖内容,所以运行不会报错。
- 2023-06-29 10:18jlhssdm的博客 我们来到报错点xxx.vue,原因是name忘加" "了。重启服务器,控制台不在报错。
- 2022-02-09 19:48你的美,让我痴迷的博客 小程序报错:Uncaught ReferenceError: define is not defined和 pages/leftSlide/leftSlide.js 出现脚本错误或者未正确调用 Page() 也许是项目设置里面的调试基础库版本过高引起的,调低一点就可以了
- 北城少年_的博客 这是代码,就是正常的html加script代码。f12报错 MutationEvent is not defined
- 2023-01-14 20:46BIG-HO的博客 这个错误信息表明你在使用Vue中的ref属性时引用了一个...在Vue中,ref属性用于获取元素或子组件的引用,可以在JavaScript中直接访问。在这种情况下,你需要确保在定义组件时将ref属性绑定到已经定义的变量上。 ...
- 2023-02-17 19:19Shirley~~的博客 报错 Uncaught ReferenceError: Messagedetail is not defined中是否引入。
- 2024-05-05 16:41飞码创造者的博客 正确解决Uncaught ReferenceError : Vue is not defined异常的有效解决方法
- 2024-03-26 18:17洛克希德马丁的博客 问题描述 首先就是configure.js文件的问题,它会生成两个很重要的头文件modbus_version.h和config.h,这两个头文件其中Linux系统上内容是不一样的,所以必须在windows上运行。 原因分析: 找不到WScript对象,可能...
- 没有解决我的问题, 去提问