this作用域有问题,function改为箭头函数就行了,而且this.t=this.t++改为this.t++,要不t永远是0不会变
var interval = setInterval(function(){
this. t=this. t++;
console.log(1)
},1000)
===》
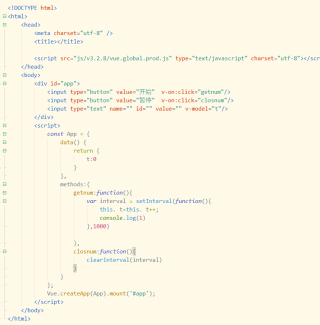
<script src="https://unpkg.com/vue@next" data-v="3"></script>
</head>
<body>
<div id="app">
<input type="button" value="开始" v-on:click="getnum" />
<input type="button" value="暂停" v-on:click="closnum" />
<input type="text" name="" id="" value="" v-model="t" />
</div>
<script>
const App = {
data() {
return {
t: 0
}
},
methods: {
getnum: function () {
var interval = setInterval( ()=> {
this.t++;
console.log(1)
}, 1000)
},
closnum: function () {
clearInterval(interval)
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>