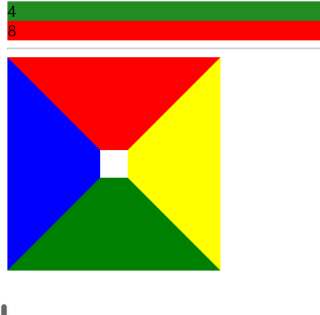
引入bootstrap,画图效果和不引入的效果不一样
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>bootstrap</title>
<link rel="stylesheet" type="text/css" href="../bootstrap/css/bootstrap.min.css"</link>
<link rel="stylesheet" type="text/css" href="../css/demo.css"</link>
</head>
<body>
<hr>
<div class="container">
<div class="row">
<div class="col-md-4 col-lg-4" style="background-color:forestgreen">4</div>
<div class="col-md-8 col-lg-8" style="background-color:red">8</div>
</div>
<hr>
<div class="triangle-my"></div>
</div>
</body>
</html>
原生css达到的效果:

引入bootstrap后完成的效果:

为什么中间的白块不见了呢
