怎么再下面这个纯CSS3旋转的星球动画效果网页中心位置添加两行文字?
怎么在css3网页中心添加文字?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 CSDN专家-showbo 2022-03-01 09:54关注
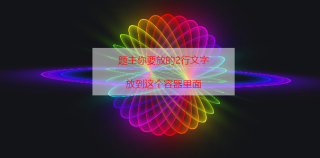
CSDN专家-showbo 2022-03-01 09:54关注题主要的效果如下,如果容器高度或者宽度不够或者过大,题主可以自己调整下样式,具体看代码中注释

<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,user-scalable=no,minimal-ui"> <title>纯CSS实现多彩旋转星球星系环绕特效动画</title> <link rel="stylesheet" type="text/css" href="https://jsdaima.hu-cheng.net/js/2020/10/4024/css/www.jsdaima.com.css"> <style> .word { position: absolute; font-size: 20px; color: #f00; background: rgba(255,255,255,.5); text-align: center; z-index: 99; /*下面4个样式控制垂直居中和文字行高,高度变化后,margin-top改为 -高度的一半px*/ line-height: 50px; height: 100px; top: 50%; margin-top: -50px; /*下面3个样式控制水平居中,宽度变化后,margin-left改为 -宽度的一半px*/ width: 300px; left: 50%; margin-left: -150px; } </style> </head> <body> <div class="word"> 题主你要放的2行文字<br /> 放到这个容器里面 </div> <div class="wrapper"> <div class="sphere"> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> </div> </div> </body> </html> 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 2024-五一综合模拟赛
- ¥15 下图接收小电路,谁知道原理
- ¥15 装 pytorch 的时候出了好多问题,遇到这种情况怎么处理?
- ¥20 IOS游览器某宝手机网页版自动立即购买JavaScript脚本
- ¥15 手机接入宽带网线,如何释放宽带全部速度
- ¥30 关于#r语言#的问题:如何对R语言中mfgarch包中构建的garch-midas模型进行样本内长期波动率预测和样本外长期波动率预测
- ¥15 ETLCloud 处理json多层级问题
- ¥15 matlab中使用gurobi时报错
- ¥15 这个主板怎么能扩出一两个sata口
- ¥15 不是,这到底错哪儿了😭
