vue项目自定义访问路径
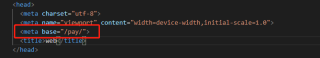
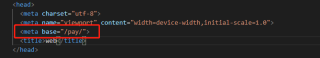
index.html中配置:

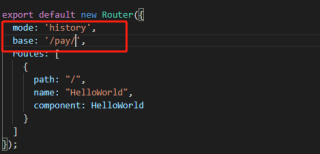
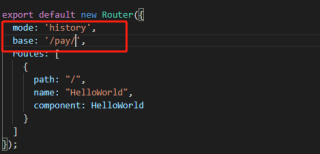
router.js中配置:

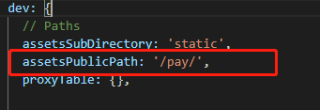
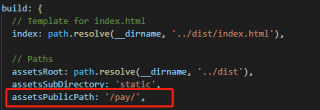
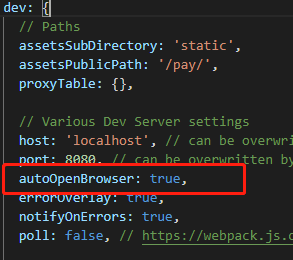
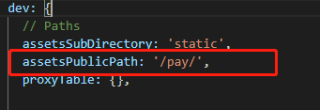
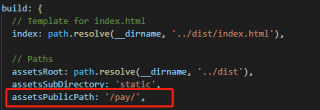
config.js中配置


在已上文件配置后运行项目需手动复制访问url-127.0.0.1:8080/pay/运行项目
问题:
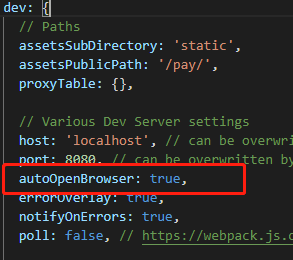
vue项目在配置启动后自动打开浏览器

配置了自定义的访问路径127.0.0.1:8080/pay/,在浏览器打开后,访问的路径不是自定义的路径还是默认的127.0.0.1:8080
自定义的路径需要手动复制粘贴才可以访问。
index.html中配置:

router.js中配置:

config.js中配置


在已上文件配置后运行项目需手动复制访问url-127.0.0.1:8080/pay/运行项目
问题:
vue项目在配置启动后自动打开浏览器

配置了自定义的访问路径127.0.0.1:8080/pay/,在浏览器打开后,访问的路径不是自定义的路径还是默认的127.0.0.1:8080
自定义的路径需要手动复制粘贴才可以访问。
配置‘/’重定向到'/app/'就行了:
routes: [
{
path: '/',
redirect: '/app/'
},
{
path: '/app/',
name: 'Helloworld',
component: Helloworld,
},